Bootstrap中Table使用整理之樣式的示例分析
這篇文章將為大家詳細(xì)講解有關(guān)Bootstrap中Table使用整理之樣式的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
為修水等地區(qū)用戶提供了全套網(wǎng)頁設(shè)計制作服務(wù),及修水網(wǎng)站建設(shè)行業(yè)解決方案。主營業(yè)務(wù)為網(wǎng)站制作、成都網(wǎng)站建設(shè)、修水網(wǎng)站設(shè)計,以傳統(tǒng)方式定制建設(shè)網(wǎng)站,并提供域名空間備案等一條龍服務(wù),秉承以專業(yè)、用心的態(tài)度為用戶提供真誠的服務(wù)。我們深信只要達(dá)到每一位用戶的要求,就會得到認(rèn)可,從而選擇與我們長期合作。這樣,我們也可以走得更遠(yuǎn)!
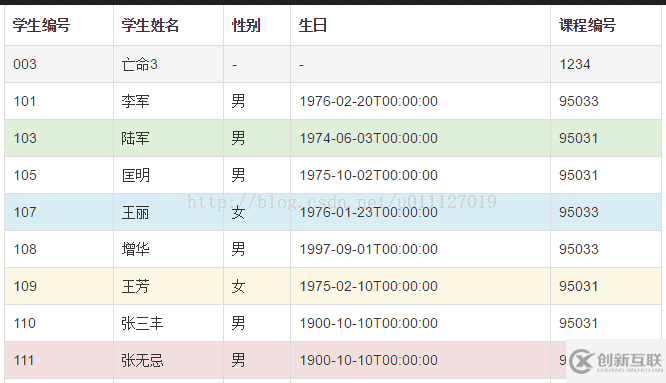
一、行樣式修改
<table id="table1"
data-row-></table>
/*
* data-row-style 擴(kuò)展方法處理 行樣式
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學(xué)生編號' },
{ field: 'sname', title: '學(xué)生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
/**
*
* @@param row 當(dāng)前行數(shù)據(jù)對象
* @@param index 當(dāng)前行索引
*/
function rowStyle(row, index) {
var classes = ['active', 'success', 'info', 'warning', 'danger'];
if (row.sno.indexOf('2') != -1) {
return {
classes:['success']
}
}
return {};
}
二、單元格樣式定義,對齊方式定義
/*
* data-cell-style 擴(kuò)展方法處理 單元格樣式
* data-align 設(shè)置當(dāng)前列的對齊方式,包括表頭
* data-halign 設(shè)置表格標(biāo)題的對齊方式,優(yōu)先級大于 align
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '學(xué)生編號',
align: 'center',
halign:'right',
cellStyle: function (value, row, index) {
//當(dāng)前列,奇數(shù)單元格顯示綠色
if (index%2==0)
return {
classes: 'success'
};
return {};
}
},
{ field: 'sname', title: '學(xué)生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
三、排序列定義
/*
* data-sortable 設(shè)置當(dāng)前列是否可排序,默認(rèn)當(dāng)前顯示內(nèi)容排序
* data-sort-name 設(shè)置默認(rèn)排序列名
* data-sort-order 設(shè)置默認(rèn)排序方式 asc/desc
* data-sorter 可以自定義擴(kuò)展排序方法
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學(xué)生編號', sortable: true },
{ field: 'sname', title: '學(xué)生姓名', sortable: true},
{ field: 'ssex', title: '性別', sortable: true },
{ field: 'sbirthday', title: '生日', sortable: true},
{ field: 'class', title: '課程編號', sortable: true},
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"
data-sort-name="sno"
data-sort-order="desc"></table>
關(guān)于“Bootstrap中Table使用整理之樣式的示例分析”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
本文名稱:Bootstrap中Table使用整理之樣式的示例分析
新聞來源:http://www.2m8n56k.cn/article0/ipcioo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、品牌網(wǎng)站建設(shè)、App開發(fā)、App設(shè)計、網(wǎng)站營銷、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 深圳移動網(wǎng)站建設(shè)需要注意什么? 2021-06-10
- 做好移動網(wǎng)站建設(shè)7大策略必讀 2022-08-08
- 移動網(wǎng)站建設(shè)必備的基本常識 2016-11-16
- 移動網(wǎng)站建設(shè)需要注意的地方 2014-09-09
- 如何才能做好企業(yè)的移動網(wǎng)站建設(shè) 2016-11-07
- 關(guān)于企業(yè)移動網(wǎng)站建設(shè)推廣計劃一點建議 2021-07-29
- 移動網(wǎng)站建設(shè)與電腦端網(wǎng)站建設(shè)有何不同?應(yīng)如何提高用戶體驗? 2022-10-28
- 移動網(wǎng)站建設(shè)需要注意哪些影響因素 2022-07-22
- 移動網(wǎng)站建設(shè)的要點有哪些? 2016-11-01
- 移動網(wǎng)站建設(shè) 如何做好極簡設(shè)計 2018-02-14
- 移動網(wǎng)站建設(shè)時的哪些要點一定要謹(jǐn)記 2021-03-06
- 移動網(wǎng)站建設(shè)過程有哪些地方需要重視呢 2021-12-11