Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示
這篇文章主要講解了“Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示”,文中的講解內(nèi)容簡單清晰,易于學(xué)習(xí)與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學(xué)習(xí)“Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示”吧!
創(chuàng)新互聯(lián)專注于企業(yè)成都全網(wǎng)營銷、網(wǎng)站重做改版、云龍網(wǎng)站定制設(shè)計、自適應(yīng)品牌網(wǎng)站建設(shè)、H5技術(shù)、商城網(wǎng)站建設(shè)、集團公司官網(wǎng)建設(shè)、成都外貿(mào)網(wǎng)站建設(shè)、高端網(wǎng)站制作、響應(yīng)式網(wǎng)頁設(shè)計等建站業(yè)務(wù),價格優(yōu)惠性價比高,為云龍等各大城市提供網(wǎng)站開發(fā)制作服務(wù)。
方法一:
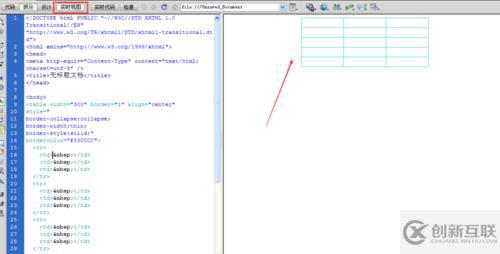
1、首先打開Dreamweaver CS6創(chuàng)建一個表格

2、邊框粗細(xì)為1像素,單元格邊距和間距為零。(默認(rèn)狀態(tài)即可)

方法二:
1、我們點實時視圖看預(yù)覽的表格邊框比較粗,實際上在瀏覽器觀看也是一樣的,我就不貼圖了。

2、在table標(biāo)簽里面添加一個style內(nèi)嵌樣式,復(fù)制下面的代碼。
復(fù)制內(nèi)容到剪貼板
style="
border-collapse:collapse;
border-width:thin;
border-style:solid;"

3、然后讓我們開下點下圖片里的實際視圖。一目了然。按道理說應(yīng)該完善了。但是如果有需要的話,加點顏色會更好。

方法三:
1、按圖所示,最重要的一點,我沒有點實際視圖,是方面給大家演示出來的效果。

2、然后可以根據(jù)大家的需求來選擇。我們直接來看效果吧!

感謝各位的閱讀,以上就是“Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示”的內(nèi)容了,經(jīng)過本文的學(xué)習(xí)后,相信大家對Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創(chuàng)新互聯(lián),小編將為大家推送更多相關(guān)知識點的文章,歡迎關(guān)注!
當(dāng)前題目:Dreamweaver中怎么讓html網(wǎng)頁中的table邊框細(xì)線顯示
文章位置:http://www.2m8n56k.cn/article0/jjdsoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、網(wǎng)站導(dǎo)航、面包屑導(dǎo)航、營銷型網(wǎng)站建設(shè)、App設(shè)計、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 外貿(mào)網(wǎng)站建設(shè)時這些事項需要格外注意 2015-02-11
- 外貿(mào)網(wǎng)站建設(shè)前需要考慮的問題 2022-09-23
- 外貿(mào)網(wǎng)站建設(shè)使用模板站弊端有哪些 2016-03-22
- 外貿(mào)網(wǎng)站建設(shè)如何考慮用戶的瀏覽方式? 2016-08-15
- 外貿(mào)網(wǎng)站建設(shè)要注意什么?做外貿(mào)網(wǎng)站建設(shè)多少錢? 2021-01-20
- 上海網(wǎng)站制作與您探討外貿(mào)網(wǎng)站建設(shè)新思路 2021-07-10
- 深圳外貿(mào)網(wǎng)站建設(shè)可以幫助企業(yè)崛起嗎? 2021-12-12
- 如何做好外貿(mào)網(wǎng)站建設(shè)? 2022-09-19
- 外貿(mào)網(wǎng)站建設(shè)要注意什么? 2016-10-27
- 淺談外貿(mào)網(wǎng)站建設(shè)中的國外審美問題 2016-10-04
- 為什么外貿(mào)網(wǎng)站建設(shè)要選擇定制? 2016-08-14
- 英文外貿(mào)網(wǎng)站建設(shè)的經(jīng)驗總結(jié) 2022-07-12