怎么使用FileReaderAPI創(chuàng)建Vue文件閱讀器組件-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“怎么使用FileReader API創(chuàng)建Vue文件閱讀器組件”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“怎么使用FileReader API創(chuàng)建Vue文件閱讀器組件”這篇文章吧。

有時(shí)候我們需要從文件中讀取數(shù)據(jù)。在以前,你需要將其發(fā)送到服務(wù)器,然后返回所需的數(shù)據(jù)。問(wèn)題是,現(xiàn)在我們還可以使用 FileReader API 直接訪問(wèn)瀏覽器中的文件。
如果我們只是想讀取一個(gè)文本文件,以便在UI級(jí)別上做一些無(wú)關(guān)緊要的事情,那么就不需要將文件發(fā)送到服務(wù)器。下面的示例將實(shí)現(xiàn)從一個(gè)文件中讀取相關(guān)的數(shù)據(jù)填充到一個(gè) textarea 中。
FileReader API
FileReader API提供了一個(gè)很好的接口,可以使用文本或Blob對(duì)象類型以不同的方式讀取數(shù)據(jù)。
FileReader 實(shí)例有一個(gè) readAsText 方法,我們可以使用它來(lái)讀取文件作為文本:
const reader = new FileReader(); reader.readAsText(file);
由于FileReader API是異步的,因此它公開了一些我們可以用來(lái)獲得它的狀態(tài)的事件。特別是,當(dāng)讀取文件時(shí),我們需要 onload 事件來(lái)訪問(wèn)數(shù)據(jù):
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
正如你所看到的,文本數(shù)據(jù)可以通過(guò) e.target.result 來(lái)訪問(wèn)。
到目前為止,瀏覽器對(duì)其支持情況如下:

文件閱讀器組件
前面的代碼已經(jīng)讀取了一個(gè)文件,但是我們?nèi)匀灰o它一個(gè) file 對(duì)象。為此,我們必需使用 <input type="file"> 的HTML標(biāo)記,這將觸發(fā)一個(gè) change 事件,然后通過(guò) e.target.files 訪問(wèn)該文件。
讓我們創(chuàng)建一個(gè) FileReader 組件,將其組合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})組件監(jiān)聽 load 事件,以便父組件能夠處理數(shù)據(jù)。
使用組件
把新創(chuàng)建的 file-reader 組件掛載到 #app 的 div 元素下,來(lái)演示我們的組件:
<div id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</div>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我們需要在 data 中添加一個(gè) text 屬性,并使用 v-model 將其綁定到 textarea 上。最后,我們將捕獲 @load 事件,并通過(guò) $event 將 text 屬性設(shè)置為有效的加載事件。
這個(gè)時(shí)候你看到的效果如下:

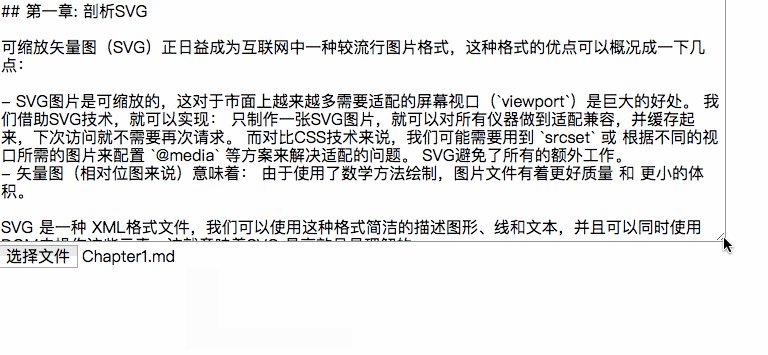
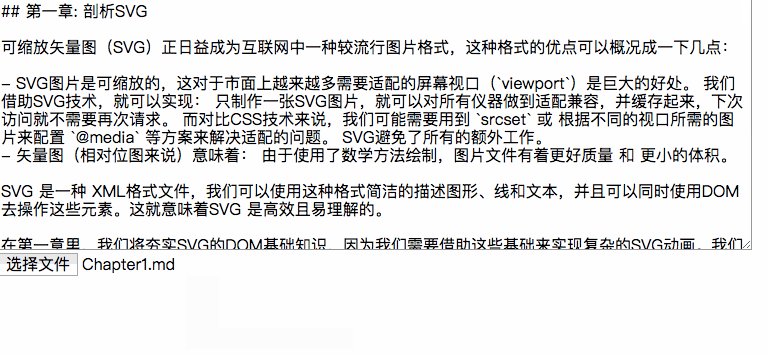
其實(shí)到現(xiàn)在,功能已經(jīng)有了,在你的瀏覽器像下圖這樣操作,你就可以看到效果了:

特別提醒:我嘗試了幾種文件格式,對(duì)于圖片、PDF等文件格式加載會(huì)亂碼,但加載 .md 或者 .doc 之類的文件,對(duì)應(yīng)的內(nèi)容能正常的顯示在 textarea 中。
添加樣式
如果你閱讀到這里的話,你應(yīng)該看到了效果。長(zhǎng)得很丑(事實(shí)上沒(méi)有任何的樣式效果)。接下來(lái)添加一些樣式,讓其看起來(lái)好看一些。
在每個(gè)瀏覽器中, <input type="file"> 的渲染效果是不一樣的。如果我們想要一個(gè)相同的渲染效果,就需要有一個(gè)自定義的樣式。那么可以將 input 隱藏,并使用 <label> 替代他。
要隱藏 input ,可以使用 opacity:0 或使用 display:block , visibility:hidden 讓其具有可訪問(wèn)性。我們還需要使用 position 和 z-index 兩屬性,以便把它放在 label 后面:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}當(dāng)然,為了好看一些,你還可以給其他元素添加一些樣式。最終你看到的效果如下:

以上是“怎么使用FileReader API創(chuàng)建Vue文件閱讀器組件”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站題目:怎么使用FileReaderAPI創(chuàng)建Vue文件閱讀器組件-創(chuàng)新互聯(lián)
網(wǎng)站鏈接:http://www.2m8n56k.cn/article14/pcgge.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、微信小程序、微信公眾號(hào)、網(wǎng)站內(nèi)鏈、建站公司、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- golang中怎么利用smtp發(fā)送電子郵件-創(chuàng)新互聯(lián)
- SpringBoot如何整合web層-創(chuàng)新互聯(lián)
- 需要掌握的JavaScript技巧有哪些-創(chuàng)新互聯(lián)
- Linux中怎么設(shè)置MySQL的max_allowed_packe-創(chuàng)新互聯(lián)
- SPRING中參數(shù)注解怎么用-創(chuàng)新互聯(lián)
- 2022藍(lán)橋杯省賽C++A組初嘗試-創(chuàng)新互聯(lián)
- Linux下安裝DBD::Oracle、DBI和Ora2Pg-創(chuàng)新互聯(lián)

- 如何增加公眾號(hào)閱讀量? 2013-09-09
- 微信公眾號(hào)推文怎么寫? 2014-05-18
- 小眾公眾號(hào)如何獲得精準(zhǔn)用戶? 2014-04-22
- 微信公眾號(hào)的變現(xiàn)方式有幾種? 2014-05-24
- 微信公眾號(hào)的微信小店小程序怎么做? 2022-07-07
- 如何提高微信公眾號(hào)的搜索權(quán)重 2022-07-14
- 創(chuàng)新互聯(lián)淺析:服飾行業(yè)如何做好微信公眾號(hào) 2022-08-08
- 初創(chuàng)的微信公眾號(hào)如何運(yùn)營(yíng)? 2014-02-18
- 公眾號(hào)排名優(yōu)化算法是怎樣的? 2015-06-23
- 換點(diǎn)姿勢(shì),說(shuō)說(shuō)公眾號(hào)運(yùn)營(yíng)那些事 2016-11-13
- 個(gè)人微信公眾號(hào)的營(yíng)銷策略都有哪些? 2015-05-06
- 微信新規(guī):1個(gè)公眾號(hào)可關(guān)聯(lián)13個(gè)小程序 2014-06-07