HTML5canvas怎么繪制動態(tài)徑向漸變-創(chuàng)新互聯(lián)
HTML5 canvas怎么繪制動態(tài)徑向漸變?針對這個問題,這篇文章詳細(xì)介紹了相對應(yīng)的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

如果要使用HTML Canvas實現(xiàn)徑向漸變,我們需要使用createRadialGradient()方法。下面我們來看具體的內(nèi)容。

createRadialGradient()
createRadialGradient()的參數(shù)如下。
createRadialGradient(徑向漸變開始的X坐標(biāo),徑向漸變開始的Y坐標(biāo),徑向漸變開始的半徑,徑向漸變結(jié)束的X坐標(biāo),徑向漸變結(jié)束的Y坐標(biāo),徑向漸變結(jié)束的半徑)
我們來看具體的示例
在漸變開始和漸變結(jié)束的圓心一致的情況下
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>說明:
加載頁面時,body標(biāo)簽的onload執(zhí)行PageLoad()函數(shù),PageLoad函數(shù)的以下代碼在頁面加載時執(zhí)行。
canvas對象使用getElementsByTagName()函數(shù)獲取對象,getContext獲取畫布的上下文。使用上下文clearRect()方法清除初始化。通過上下文的createRadialGradient()方法創(chuàng)建漸變。如果成功,漸變對象會以返回值返回。漸變的顏色由漸變對象的addColorStop方法指定。
在畫布上繪圖可以將漸變對象指定給上下文的fillStyle,并使用fillRect方法繪制漸變。
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}當(dāng)鼠標(biāo)在畫布上移動時,將執(zhí)行以下代碼。創(chuàng)建一個以鼠標(biāo)坐標(biāo)為中心的圓形漸變,并可以在畫布上繪制它。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
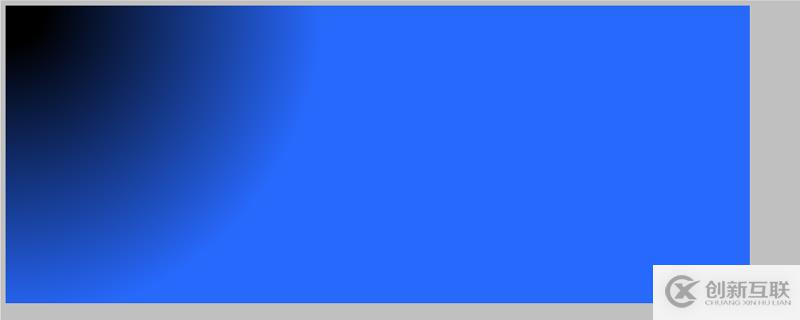
}, false);運行結(jié)果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

如果在藍(lán)色畫布中移動鼠標(biāo),漸變將會隨著變化。


在漸變開始和漸變結(jié)束的圓心不一致的情況下
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>說明
具體思路和前面的例子一樣。只是將createRadialGradir的漸變的圓心從鼠標(biāo)指針的坐標(biāo)向x方向+ 128,y方向+ 64,錯開漸變和結(jié)束的圓的中心。
運行結(jié)果
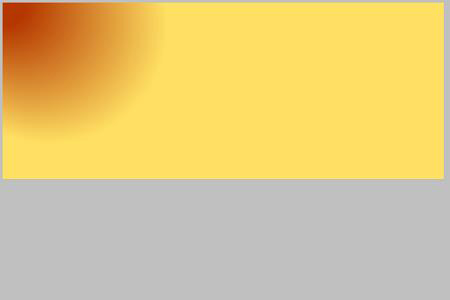
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

如果在畫布中移動鼠標(biāo),漸變將隨之變化。由于漸變的開始位置和結(jié)束位置的中心點不同,因此可以確認(rèn)漸變不對稱。

關(guān)于HTML5 canvas怎么繪制動態(tài)徑向漸變問題的解答就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司行業(yè)資訊頻道了解更多相關(guān)知識。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
分享題目:HTML5canvas怎么繪制動態(tài)徑向漸變-創(chuàng)新互聯(lián)
文章來源:http://www.2m8n56k.cn/article16/dccpdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、ChatGPT、網(wǎng)站策劃、微信小程序、網(wǎng)站內(nèi)鏈、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 一次奇葩網(wǎng)絡(luò)故障排查歷程-創(chuàng)新互聯(lián)
- Python數(shù)據(jù)可視化:冪律分布實例詳解-創(chuàng)新互聯(lián)
- 怎么根據(jù)日期來查詢mysql的binlog日志-創(chuàng)新互聯(lián)
- 怎么開發(fā)WebpackLoader-創(chuàng)新互聯(lián)
- 什么是搜索引擎-創(chuàng)新互聯(lián)
- 如何在linuxCentOS中安裝PerconaServer-創(chuàng)新互聯(lián)
- 【開源】在線教育系統(tǒng).net源碼-PC端-手機端-創(chuàng)新互聯(lián)

- 普陀網(wǎng)站制作:網(wǎng)站設(shè)計中應(yīng)該加入的SEO小技巧 2020-11-16
- 企業(yè)官方網(wǎng)站設(shè)計都應(yīng)注意哪幾點 2022-05-05
- 作為網(wǎng)站設(shè)計師你真懂顏色嗎? 2022-08-05
- 網(wǎng)站設(shè)計怎樣更加專業(yè)的設(shè)計網(wǎng)站 2016-11-01
- 上海網(wǎng)站設(shè)計關(guān)于文本部分的的隱藏規(guī)則 2022-04-26
- 成都網(wǎng)站設(shè)計:網(wǎng)站原創(chuàng)內(nèi)容怎么寫? 2013-05-20
- 深圳網(wǎng)站設(shè)計:作為一名設(shè)計人員應(yīng)該具備哪些素質(zhì)呢? 2021-09-10
- 佛山網(wǎng)站設(shè)計與佛山平面設(shè)計的區(qū)別 2022-11-01
- 網(wǎng)站設(shè)計中常見的五個誤區(qū)-四川網(wǎng)站建設(shè) 2022-08-26
- 選擇網(wǎng)站設(shè)計的標(biāo)準(zhǔn)字體有什么好處? 2020-07-06
- 要想基本建設(shè)網(wǎng)上商城為何合理布局和管理后臺很重要 2016-11-14
- 企業(yè)應(yīng)當(dāng)要提前準(zhǔn)備好哪些相關(guān)資料再開始網(wǎng)站設(shè)計制作 2022-05-16