web中如何提高你網站的性能-創新互聯
這篇文章給大家介紹web中如何提高你網站的性能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
創新互聯公司專注于石泉企業網站建設,響應式網站,商城開發。石泉網站建設公司,為石泉等地區提供建站服務。全流程定制網站制作,專業設計,全程項目跟蹤,創新互聯公司專業和態度為您提供的服務性能真的很重要嗎?
性能很重要,這個大家都知道。為什么我們還要做出速度很慢的網站,給用戶一個糟糕的體驗呢?呵呵,讓我們進入重點。
HTML
一.避免內鏈/嵌入式代碼:
1) 內聯式: 在HTML標簽的style屬性中定義樣式,在onclick這樣的屬性中定義Javascript代碼;
2) 嵌入式: 在頁面中使用<style>標簽定義樣式,使用<script>標簽定義Javascript代碼;
3) 引用外部文件: 在<style>標簽中定義href屬性引用CSS文件,在<script>標簽中定義src屬性引入Javascript文件.
1,2雖然減少了http請求數,但是增加了html的大小,相比3的總體大小甚小,便于分工操作,便于維護。
二.樣式在上,腳本在下:
<html> <head> <meta charset="UTF-8"> <title>Browser Diet</title> <!-- CSS --> <link rel="stylesheet" href="style.css" media="all"> </head> <body> <a>hello</a> <!-- JS --> <script async src="script.js"></script> </body> </html>
1)樣式在head里面,頁面渲染很快,會使用戶感覺頁面加載很快。反之,會先看到錯亂的頁面布局,給人感覺不好。
2)腳本在上會影響html的渲染或并行加載,并且首屏加載,用戶一般不需要看到功能,所以腳本在下為好。嘗試用異步加載腳本的屬性:async
三.壓縮html
為了保持代碼的可讀性,好的方法是在代碼中添加注釋和使用縮進。
但是對于瀏覽器來說,這些都是不重要的。正因為如此,通過自動化工具壓縮你的HTML是非常有用的。
通過移除多余的空白符、注釋和一些與內容結構無關的的不需要的字符,能夠節省一些字節。嘗試用gzip壓縮方式。
四.減少dom結點
用語義化的標簽來代替萬能的div。
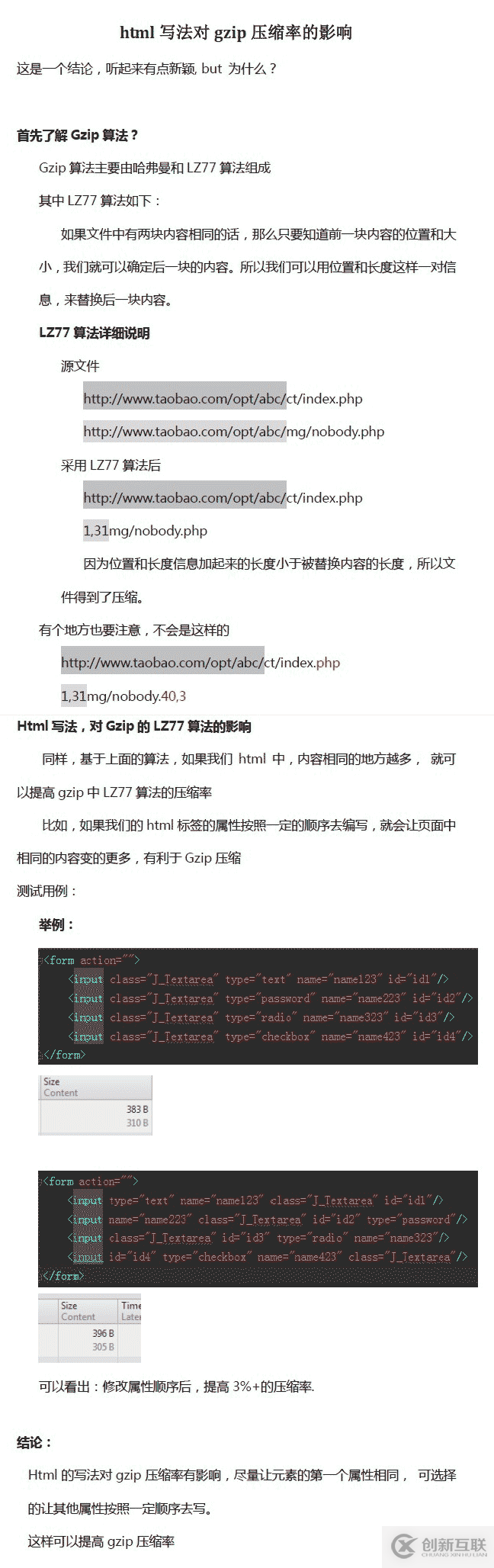
五.《html寫法對gzip壓縮率的影響》

書寫標簽屬性時,好多個相同標簽屬性值順序一致。可以使gzip壓縮更快。
CSS
一.壓縮css
通過自動化工具壓縮css,同壓縮html。重復性的代碼學會提煉。
二.合并多個css
普遍通過cdn合并或公司的合并工具進行合并,有效減少http請求數量。
三.合理使用css表達式
不是所有人都能合理使用css表達式的。所以把功能都交給javascript。css我們要休息一下嘍。
IMAGES
一.使用css sprite
將psd里面小的圖層整合到一張圖層里面,布局完成。布局要緊促。對于有些圖片有毛邊的,可以設置雜邊的顏色。也可以將png-8設置成png-24(ie6濾鏡處理)
二.用base64圖片編碼替代普通css sprite圖片
使用前:
.img {
background-image: url('image.png');
}使用后:
.img {
background-image: url('data:image/png;base64,iVBORw0KGgo');}base64圖片編碼只針對于單獨的圖片,而不是css sprite圖片,支持主流瀏覽器及ie8以上。可以減少http請求數量,但是對于沒有gzip壓縮的html,css來說,減少http請求得來的大文件是不可取的。
三.優化圖片
圖片格式要控制好,在圖片質量ok的情況下,png,jpg,gif格式根據情況合理利用。一般css sprite用png格式,動畫圖片用gif格式,色彩鮮艷的廣告圖片用jpg.
圖片大小要控制好,網站可以緩存圖片。一般一張廣告圖片要在100k左右,如果圖片實在太大,可以將一張圖片切成幾塊,拼接而成。
某前端css網站聲明,凡是必須用圖片來布局的都是耍流氓。隨著css3的流行,這句話將成為一句座右銘。
四.《Progressive JPEG 解析》

綜述,連續的jpg格式對性能更好。
JAVASCRIPT
一.異步加載文件
var vst = document.createElement('script');
vst.type = 'text/javascript';
vst.async = true;
vst.src =srcIndex;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(vst, s);當一些第三方文件等下載成了問題,或是導致頁面加載負重。我們就需要異步加載這些文件,async是個好的方式。
二.將循環的對象存儲
使用前:
var str = "nanananana";
for (var n = 0; n < str.length; n++) {}使用后:
var str = "nanananana",
strLgth = str.length;
for (var n = 0; n < strLgth ; n++) {}循環對性能的消耗是很大的,將循環的對象存儲,減少每次循環都要進行對象的計算。
三.最小化減少回流和重繪
使用前:
var coored = document.getElementById("ctgHotelTab");
document.getElementById("ctgHotelTab").style.top = coored.offsetTop + 35 + "px";使用后:
var coored = document.getElementById("ctgHotelTab"),
offetTop = coored.offsetTop + 35;
document.getElementById("ctgHotelTab").style.top = offetTop + "px";當一個元素的布局不變,外觀發生改變時,就會引起重繪。
當你設置style.top時,瀏覽器需要重新計算布局,我們每次請求offsetTop時,都會使瀏覽器重新計算布局,改變一個布局,就會導致回流。
四.壓縮javascript
通過自動化工具壓縮js。同html和css。
五.合并多個js文件
普遍通過cdn合并或公司的合并工具進行合并,有效減少http請求數量。
六.源生js和框架js相比,針對循環,for比each要好。
性能測試工具
我經常使用的是YSLOW。page speed也不錯。都會給你一些性能上的建議。
關于web中如何提高你網站的性能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
當前標題:web中如何提高你網站的性能-創新互聯
文章來源:http://www.2m8n56k.cn/article16/dhscdg.html
成都網站建設公司_創新互聯,為您提供定制網站、虛擬主機、域名注冊、自適應網站、商城網站、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 廣州佛山順德網站建設和微信小程序開發制作需要多少錢 2022-11-28
- 音樂教學微信小程序開發很流行 2021-01-04
- 微信小程序和APP各有什么特點 2023-03-26
- 為什么微信小程序開發越來越火呢 2021-10-09
- 微信小程序這么火,要如何推廣小程序? 2021-02-15
- 上海小程序開發:微信小程序應用場景大盤點 2020-11-14
- 微信小程序頁面開發注意事項整理 2022-11-05
- 微信小程序正式上線,關于它的解答都在這里 2022-06-01
- 為什么要制作小程序,怎么開發微信小程序比較賺錢? 2022-08-07
- 微信小程序定制開發,選對平臺是關鍵 2022-07-20
- 記住這幾點,搭建微信小程序商城更簡單 2022-05-07
- 微信小程序怎么制作小程序的特點是什么 2021-08-23