淺談vue+webpack項目調試方法步驟
題外話:這幾個月用vue寫了三個項目了,從絆手絆腳開始慢慢熟悉,嬸嬸的感到語言這東西還是得有點框框架架,太自由了容易亂搞,特別人多的時候。
成都創新互聯專注于隰縣企業網站建設,響應式網站開發,商城建設。隰縣網站建設公司,為隰縣等地區提供建站服務。全流程定制網站建設,專業設計,全程項目跟蹤,成都創新互聯專業和態度為您提供的服務
從webpack開始
直接進入正題。有人覺得vue項目難調試,是因為用了webpack。所有代碼揉在了一起,還加了很多框架代碼,根本不知道怎么下手。所以vue+webpack調試要從webpack入手。我們先從一般情況開始說。
-sourcemap
webpack配置提供了devtool這個選項,如果設置為 ‘#source-map',則可以生成.map文件,在chrome瀏覽器中調試的時候可以顯示源代碼。
devtool: '#source-map'
然而這個設置實際上沒這么簡單。webpack官方給出了7個配置項供選擇: 戳這里

這里不同的配置有些不同的效果,比如是否保留注釋、保留行信息等,具體每一條什么意思這里不詳解釋,有興趣的童鞋可以參考這篇文章
官方默認的是用 ‘#cheap-module-eval-source-map'
devtool: '#cheap-module-eval-source-map'
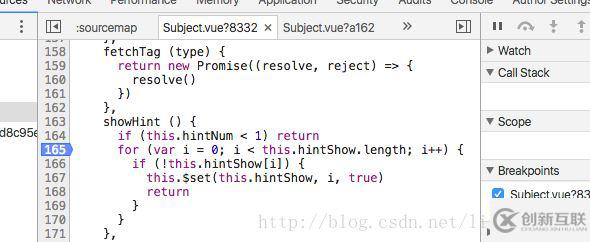
設置好之后,在vue項目調試的時候,代碼里面標注debugger的時候就能看到對應的代碼了,非常方便。

或者,直接找到對應的文件。在chrome用 'ctrl(command) + p‘,輸入文件名,可以找到對應的源代碼。

打斷點:

需要注意的是,這里斷點會打在下一行。同時一行代碼運行在它的下一行才算執行。
-vue-cli
vue家的項目腳手架,推薦使用。vue-cli老家在這里
vue-cli可以幫我們自動搭建項目,首先npm全局安裝
npm install -g vue-cli
然后創建一個新的項目
vue init webpack my-project
一路回車,搞定。(更多配置項請參考上面給出的vue-cli鏈接)
這里從網上下載了一個帶webpack的vue項目(跑之前記得npm install一下)

從bulid文件夾里面就大概能看出:
- webpack.dev.conf: 開發模式用
- webpack.prod.conf: 生產模式用
其中,開發模式提供了devtool為'#cheap-module-eval-source-map',生產模式根據config文件夾下的productionSourceMap變量控制是否使用。
若為true,則devtool為'#source-map'
其他使用方法一致。非常方便。
線上調試
平時開發的時候,我們用webpack的熱加載,可以省去掛載調試的步驟,非常方便。但是發布后部署到服務器上,就失去了這個本地優勢。
如果使用掛載文件方式會比較麻煩。由于webpack打出來的文件有版本號這些信息,而且發布一個包看代碼量可能需要等待不等,這個方案不實際。但是如果掛載的是熱加載到端口下的文件的話,這個問題就很好辦了。
-熱加載
在此之前,先來分析一下webpack的熱加載原理。
對項目抓包可以發現這么一個文件:__webpack_hmr

這是webpack熱加載的服務器推送事件,eventsource類型,功能和websocket有點類似。大致作用是建立一個不會停止的stream流鏈接,服務器發送更新數據回來append到流的末端,前端讀取最新append的數據,然后動態的更新頁面上的東西。
接下來我們觀察下上文提到的更新數據有哪些。隨便更新一個文件,觸發熱加載,再抓個包,發現有兩個.hot-update.json和一個.hot-update.js文件

這些具體做了些啥我不知道,這里就不深究了。應該是根據json里面的數據,達到一個準確更新的效果。
所以熱更新其實就是監聽服務器上的數據,有修改的話服務器發送數據過來,前端把數據拿來后替換到頁面上這么一個過程。
-AutoResponder
接下來談談線上掛載測試,這里推薦一款軟件:fiddler
fiddler有一個功能叫做AutoResponder,它可以將一個地址指向另一個地址。之所以用這個軟件,是因為它能匹配正則,非常方便。

上一節說到,webpack熱加載用到了這幾類文件
- __webpack_hmr
- xxxxxxxxxxx.hot-update.json
- xxxxxxxxxxx.hot-update.js
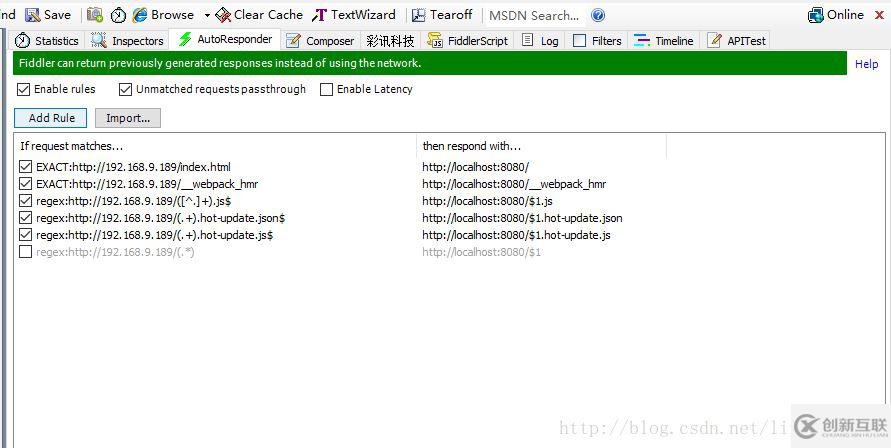
和.html以及其他.js文件一起,我們就可以把這幾個類型的文件掛載上去,達到一個遠程熱更新的效果,設置如下:
假設:
線上地址:http://192.168.9.189
本地服務器地址:http://localhost:8080/
為了照顧到接口,不能用*全匹配(上圖fiddler里最后一條灰色的)
| request matches | respond with |
|---|---|
| EXACT:http://192.168.9.189/index.html | http://localhost:8080/ |
| EXACT:http://192.168.9.189/__webpack_hmr | http://localhost:8080/__webpack_hmr |
| regex:http://192.168.9.189/([^.]+).js$ | http://localhost:8080/$1.js |
| regex:http://192.168.9.189/(.+).hot-update.json$ | http://localhost:8080/$1.hot-update.json |
| regex:http://192.168.9.189/(.+).hot-update.js$ | http://localhost:8080/$1.hot-update.js |
打開debugger就能發現vue的devtools出來了
wap端-技巧分享
手機上調試也沒那么麻煩。和電腦一樣在同一個局域網下,輸入地址就能看到效果了。最近在做一個wap端的vue項目,這里談談一些自己用到的一些小技巧。
- iphone可以用safari來檢查元素;android可以用chrome遠程調試
- wifi下的http代理可以轉發手機的網絡請求,掛到本機上可以抓包數據

手機加載慢的時候,同樣可以使用http代理轉發到主機上,再訪問速度就比較快了
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
當前文章:淺談vue+webpack項目調試方法步驟
標題URL:http://www.2m8n56k.cn/article16/jojgdg.html
成都網站建設公司_創新互聯,為您提供移動網站建設、網站維護、網頁設計公司、網站導航、網站改版、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站導航設計的十大步驟是什么? 2015-02-26
- 網站建設第一步 網站導航的設計 2015-08-23
- 網站導航結構要注意的一些因素 2022-09-13
- 網站導航能給網站整站營銷帶來哪些好處 2022-05-18
- 如何設計網站導航才能得到用戶的友好體驗 2022-08-08
- 網站導航系統如何優化 2022-05-03
- 北京密云SEO:網站導航如何做SEO優化? 2015-07-12
- 營銷型網站該如何設計自己的網站導航 2023-03-23
- 行業動態科普網站導航和信息服務功能缺乏吸引力 2022-04-11
- 菏澤網站建設-網站導航功能都有哪些呢? 2021-10-06
- 網站優化的重要部分:網站導航鏈接 2022-08-06
- dedecms如何設置網站導航結構利于seo優化 2013-05-03