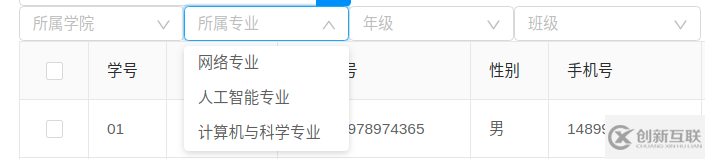
angular實現下拉列表組件的示例代碼
需求:
成都創新互聯公司2013年至今,是專業互聯網技術服務公司,擁有項目網站制作、網站設計網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元古雷港做網站,已為上家服務,為古雷港各地企業和個人服務,聯系電話:18980820575

方案一
最開始就是用最簡單的方法,前臺請求數據,然后通過select和option在頁面上顯示,但是寫了一會兒發現出現了許多類似下面的重復的代碼:
// 初始化年級選項
initGradeOptions() {
this.gradeService.getAll().subscribe((res) => {
this.gradeOptions = res;
}, () => {
console.log('get gradeOption error');
});
}
<nz-select nzPlaceHolder="請選擇所屬年級" formControlName="grade">
<nz-option *ngFor="let grade of gradeOptions" [nzLabel]="grade.name"
[nzValue]="grade"></nz-option>
</nz-select>每寫一個列表都要寫請求它的數據的方法和模板中的內容,非常繁瑣。
方案二
因為在項目中,不止一個地方用到了這樣的列表,所以就想著把這些列表單獨拿出來,寫成組件。
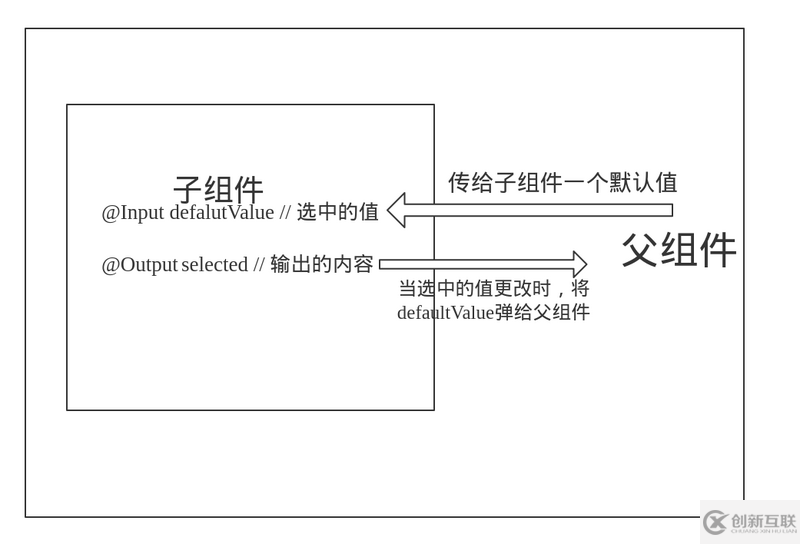
這里就參考了樸世超組長的angular的輸入與輸出寫了這個組件
思路大概如下:

ts:
@Input() defaultValue: Grade; // 選中的值
@Output() selected = new EventEmitter<number>(); // 輸出屬性
datas: Grade[]; // 所有數據
constructor(private gradeService: GradeService) {
}
// 請求所有的數據
ngOnInit() {
this.gradeService.getAll().subscribe((res) => {
this.datas = res;
}, () => {
console.log('error');
});
}
// 當則內容更改時,將已選中對象的id彈射到父組件綁定的事件上
dataChange() {
this.selected.emit(this.defaultValue);
}html:
<nz-select nzPlaceHolder="所屬年級" class="wide" [(ngModel)]="defaultValue" (ngModelChange)="dataChange()">
<nz-option *ngFor="let data of datas" [nzLabel]="data.name"
[nzValue]="data"></nz-option>
</nz-select>ps: 默認選中的功能還在完善,待更新
思考
當我照著上面的套路繼續寫collegeList,majorList,klassList,以后還會有teacherList,studentList等等,這樣不也形成了很多重復的代碼嗎?
于是我就想能不能設計一個組件:
我讓它是什么列表,它就是什么列表。
然后我就尋找這幾個組件的共性,發現它們請求數據的的特點:
- 都是使用get請求
- 返回的數據都是數組
- url只有最后一項不同
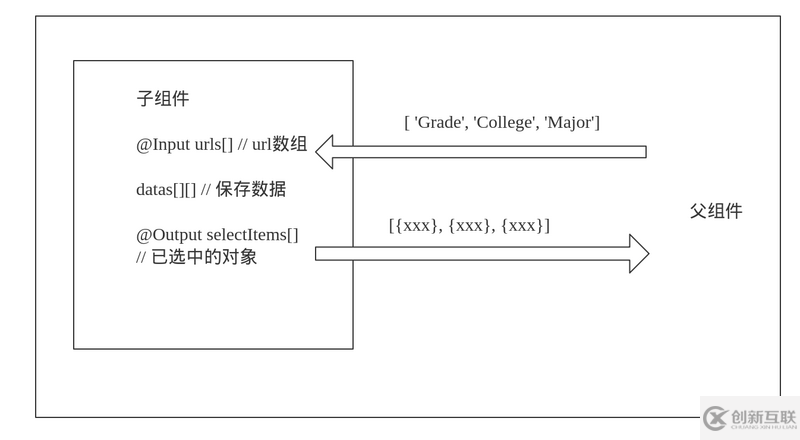
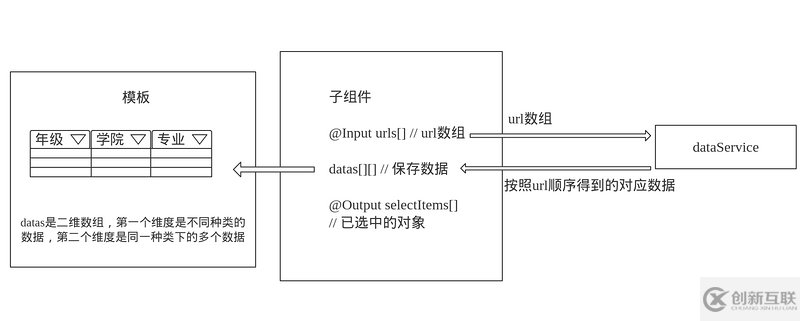
那么,我只要傳給組件一個url數組,就能根據url請求對應的數據,再生成相應的模板
方案三(失敗)


子組件ts:
@Input() urls: String[][] = []; // 保存傳遞過來的url
datas: String[][] = []; // 保存查詢結果
@Input() titles: String[][] = []; // 保存提示語句
@Output() selectItems = new EventEmitter(); // 已選中的對象
index = 0;
items = [];
constructor(public dataService: DataService) {
}
ngOnInit() {
this.getData(this.index);
}
getData(index: number): void {
if (index < this.urls.length) {
const url = this.urls[index];
this.dataService.getAllData(url).subscribe((res) => {
this.datas[index] = res;
console.log(this.datas);
}, () => {
console.log('error');
});
}
}
dataChange(i: number) {
console.log(this.items);
this.selectItems.emit(this.items);
this.getData(i + 1);
}子組件html:
<nz-select [nzPlaceHolder]="titles[i]"
(ngModelChange)="dataChange(i)"
[(ngModel)]="items[i]"
*ngFor="let url of urls,let i = index">
<nz-option *ngFor="let item of datas[i]" [nzValue]="item" [nzLabel]="item.name">
</nz-option>
</nz-select>父組件ts:
url = ['Grade', 'College', 'Major'];
titels = ['年級', '學院', '專業'];
getSelectItems(event) {
console.log(event);
}父組件html:
<app-grade-list
[urls]="url"
[titles]="titels"
(selectItems)="getSelectItems($event)">
</app-grade-list>效果:

看起來還能用,但是再往后寫就發現這樣寫有致命的缺陷。
- 每一個下拉框都是根據url生成的,使用時
需要查找url - 傳給父組件的數據
不知道數據與實體的對應關系 - 當存在級聯時,使用該方案難度高,且
不易維護。
總結
雖然這些下拉列表有一定的共性,并且可以抽象出一些公共的功能來實現,但本身設計略復雜,且使用效果并不好,最后還是放棄了第三個方案。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站名稱:angular實現下拉列表組件的示例代碼
標題鏈接:http://www.2m8n56k.cn/article16/jojidg.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站營銷、網站制作、云服務器、定制網站、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業公司做網站對其有什么幫助和作用? 2016-11-08
- 做網站SEO的誤區 2022-05-05
- 做網站需要花錢嗎開發失敗的因素有哪些 2016-09-10
- 定制做網站需要注意哪些方面? 2022-07-04
- 成都做網站也要站在用戶的角度才能成長 2017-01-01
- 怎么做網站及網站頁面制作需要注意的點 2021-09-27
- 成都做網站公司:什么是網站排名? 2016-11-01
- 網站空間是什么?公司做網站需要多大的空間? 2016-11-05
- 做網站的每個階段分別都要什么開銷 2022-08-17
- 做網站為什么要找網站建設定制開發公司 2021-05-08
- 找曲靖網絡公司做網站建設需了解對方具備什么條件? 2020-12-06
- 網站快速收錄的技巧 2016-08-17