Swagger在asp.netcore中的應(yīng)用2-創(chuàng)新互聯(lián)
Swagger是一個把a(bǔ)pi和注釋生成一個可視(或可訪問)的輸出工具,關(guān)且還可以進(jìn)行手工測試我們的api,解決了程序不想寫文檔的問題(哈哈)。

Swashbuckle.AspNetCore是用來解決asp.net core下的api文檔,不但能稱顯UI,還可以在UI上進(jìn)行測試。
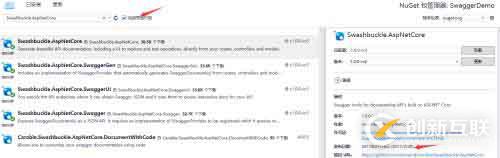
如果在asp.net core中使用swagger,首先在nuget下安裝Swashbuckle.AspNetCore,不過現(xiàn)在是預(yù)覽版,一定要把“包括預(yù)發(fā)行版”打上勾。

同時還要添加三個引用:
Swashbuckle.AspNetCore.SwaggerGen是生成Swagger文檔的組件
Swashbuckle.AspNetCore.Swagger:是把Swagger文檔生成Json Api的組件
Swashbuckle.AspNetCore.SwaggerUI,是把Json Api轉(zhuǎn)成頁面的組件
接下來設(shè)置項(xiàng)目屬性,生成-Output節(jié)點(diǎn)的XML documentation file打上勾,用來保證能把a(bǔ)ction上的注釋生成xml文檔。
同時,Controller中的action都要加http特性,這樣方例生成swagger文檔時能找到準(zhǔn)確的api,這點(diǎn)很重要
接下來,就要在Starup中去調(diào)置Swagger的使用了
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Title = "Swagger測試",
Version = "v1",
Description = "Swagger測試RESTful API ",
TermsOfService = "None",
Contact = new Contact
{
Name = "桂素偉",
Email = "[email protected]"
},
});
//設(shè)置xml注釋文檔,注意名稱一定要與項(xiàng)目名稱相同
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "SwaggerDemo.xml");
c.IncludeXmlComments(filePath);
//處理復(fù)雜名稱
c.CustomSchemaIds((type) => type.FullName);
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
app.UseMvc();
app.UseSwagger(c =>
{
//設(shè)置json路徑
c.RouteTemplate = "docs/{documentName}/swagger.json";
});
app.UseSwaggerUI(c =>
{
//訪問swagger UI的路由,如http://localhost:端口/docs
c.RoutePrefix = "docs";
c.SwaggerEndpoint("/docs/v1/swagger.json", "Swagger測試V1");
//更改UI樣式
c.InjectStylesheet("/swagger-ui/custom.css");
//引入UI變更js
c.InjectOnCompleteJavaScript("/swagger-ui/custom.js");
});
}關(guān)于更多的UseSwagger參數(shù)和UseSwaggerUI參數(shù)可參考
https://github.com/domaindrivendev/Swashbuckle.AspNetCore
設(shè)置中的custom.css和custom.js如下
custom.css
.logo__title {
font-weight:bold;
font-size:0.8em;
}custom.js
var titles=document.getElementsByClassName("logo__title");
titles[0].innerHTML = "Swagger測試";關(guān)于美化UI可以運(yùn)行,查看具體的html Elements,然后去寫css或js

代碼參考:https://github.com/axzxs2001/Asp.NetCoreExperiment
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
標(biāo)題名稱:Swagger在asp.netcore中的應(yīng)用2-創(chuàng)新互聯(lián)
URL網(wǎng)址:http://www.2m8n56k.cn/article2/dccjic.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、App設(shè)計(jì)、域名注冊、軟件開發(fā)、面包屑導(dǎo)航、建站公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- IE出現(xiàn)RuntimeError錯誤解決方法-創(chuàng)新互聯(lián)
- 小程序中如何編寫可復(fù)用分頁組件-創(chuàng)新互聯(lián)
- c語言中如何將大寫字母轉(zhuǎn)成小寫-創(chuàng)新互聯(lián)
- 微信小程序中生命周期函數(shù)是什么-創(chuàng)新互聯(lián)
- linux命令的作用是什么-創(chuàng)新互聯(lián)
- Python調(diào)用第三方接口實(shí)現(xiàn)nagios短信報(bào)警-創(chuàng)新互聯(lián)
- php如何實(shí)現(xiàn)微信紅包算法-創(chuàng)新互聯(lián)

- 企業(yè)手機(jī)網(wǎng)站建設(shè)前應(yīng)該考慮的問題? 2016-09-01
- 手機(jī)網(wǎng)站建設(shè)要不要做?看完就知道了! 2022-12-22
- 手機(jī)點(diǎn)擊彈出網(wǎng)頁廣告如何優(yōu)化? 2013-05-30
- 網(wǎng)站建設(shè)中手機(jī)站需要注意哪幾個點(diǎn) 2016-11-06
- 成都網(wǎng)站建設(shè):手機(jī)網(wǎng)站制作應(yīng)該如何適配PC端內(nèi)容 2016-10-10
- 注意事項(xiàng)關(guān)于手機(jī)網(wǎng)站建設(shè) 2022-06-14
- 手機(jī)網(wǎng)站建設(shè)遵循視覺導(dǎo)向規(guī)律 2021-10-18
- 龍南手機(jī)網(wǎng)站建設(shè)(移動官網(wǎng))實(shí)用型建議 2020-12-13
- 手機(jī)網(wǎng)站建設(shè)對網(wǎng)站推廣有什么影響? 2016-11-09
- 企業(yè)手機(jī)網(wǎng)站建設(shè)如何破除SEO優(yōu)化羈絆 2022-07-13
- 一個好的手機(jī)網(wǎng)站應(yīng)當(dāng)具有什么標(biāo)準(zhǔn) 2016-10-30
- 手機(jī)網(wǎng)站建設(shè)和pc網(wǎng)站建設(shè)的區(qū)別是什么? 2021-10-28