如何寫一個微信小程序
本篇內容主要講解“如何寫一個微信小程序”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何寫一個微信小程序”吧!
為陽新等地區用戶提供了全套網頁設計制作服務,及陽新網站建設行業解決方案。主營業務為網站建設、成都做網站、陽新網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
需求
小程序語音識別,全景圖片觀看,登錄授權,獲取個人基本信息
一:基礎框架
官方開發文檔:https://developers.weixin.qq.com/miniprogram/dev/ (其實官方文檔寫的很清楚了)

1.跟著官方文檔一步一步來,新建一個小程序項目就好
2.然后呢,畢竟默認的只是基本骨架,肌肉線條還是要自己填的
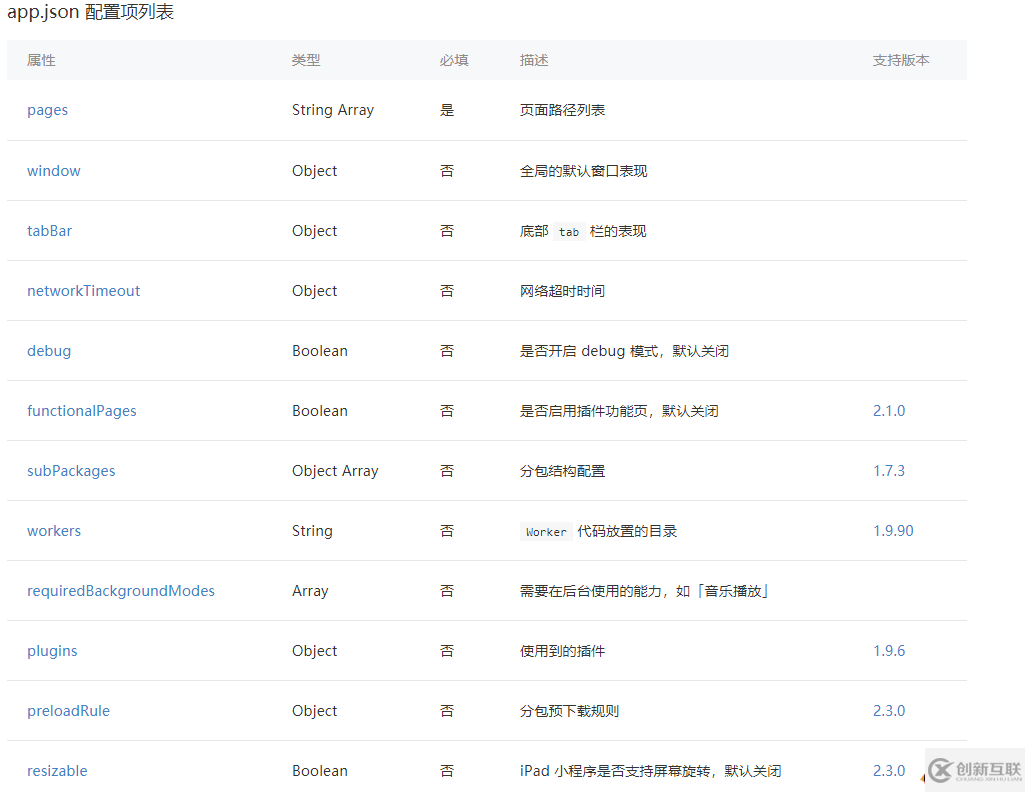
app.json 是當前小程序的全局配置
小程序的所有頁面路徑、界面表現、網絡超時時間、底部 tab
需求一:底部tab,我們要像原生APP那樣要有是三個常駐的按鈕,切換頁面
在app.json 文件中添加下面的代碼就可以了
還有哦,一定要配置pagepath(頁面路徑)
"tabBar": {
"color": "#cacaca",
"selectedColor": "#f40",
"borderStyle": "#fff",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "VR圖片",
"iconPath": "image/home.png",
"selectedIconPath": "image/home_hover.png"
},
{
"pagePath": "pages/voice/voice",
"iconPath": "image/question.png",
"selectedIconPath": "image/question_hover.png",
"text": "VR語音"
},
{
"pagePath": "pages/me/me",
"iconPath": "image/mytb.png",
"selectedIconPath": "image/mytb_hover.png",
"text": "你的VR世界"
}
]
}效果圖:

需求二:看見別人家的小程序,頂部可以自定義顏色
如圖:

好說,好說
同樣在app.json 中插入一下代碼,顏色自定義啦~
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#458af1",
"navigationBarTitleText": "VR世界",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},總結app.json 配置,直接參考官方文檔中的app.json 所有配置,一般需求都可以滿足

需求三:開發小程序,一般要用戶授權登錄,然后獲取用戶的基本信息,個人頁面
如圖:

1.官方api 地址:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
2.找到登錄接口
//app.js
App({
onLaunch: function () {
// 展示本地存儲能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登錄
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
}
})
// 獲取用戶信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
// 可以將 res 發送給后臺解碼出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})需求三:小程序有哪些組件可用呢
其實小程序的這一套框架,跟vue 很像,上手很容易
官方支持的組件

如何使用,舉栗子,使用swiper
3.如何使用,舉栗子,使用swiper 輪播
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>效果圖:

到此,相信大家對“如何寫一個微信小程序”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
名稱欄目:如何寫一個微信小程序
轉載注明:http://www.2m8n56k.cn/article20/jdgpjo.html
成都網站建設公司_創新互聯,為您提供域名注冊、網站營銷、網站制作、動態網站、標簽優化、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型網站建設如何進行策劃 2022-11-07
- 分析低廉的營銷型網站建設具體體現在哪里 2016-08-25
- 營銷型網站建設的標準 2021-06-08
- 營銷型網站建設的原則是什么? 2022-05-20
- 營銷型網站建設怎么做? 2022-12-23
- 成都網站制作淺析營銷型網站建設五要素 2016-09-26
- 營銷型網站建設制作的主要特點 2020-11-26
- 怎樣做營銷型網站建設才能幫企業實現盈利 2021-01-29
- 分享營銷型網站建設定位與目標客戶的鎖定方法 2016-12-13
- 營銷型網站建設需要注意的因素有哪些? 2023-01-11
- 淺析營銷型網站建設的特點有哪些 ? 2016-10-31
- 營銷型網站建設的幾個體會 2022-11-23