ECMAScript6.0中let和const命令的使用方法-創新互聯
1. 使用let命令取代var命令
在ES6之前的版本中,使用var聲明變量,在ES6中新增了let來聲明變量。let完全可以取代var,因為二者的語義相同,而且let沒有“副作用”。

我們先來看一下let命令有哪些特點:
- 不存在變量提升:變量只有在聲明之后才能使用;
- 不允許重復聲明:在相同的作用域下,一個變量名只能使用一次,不能重復聲明;
- 具有塊級作用域:在代碼塊中聲明的變量,只對當前代碼塊和其內部嵌套代碼塊有效,如果嵌套代碼塊中聲明了同名變量時,則對該嵌套代碼塊無效;
- 存在暫時性死區:當全局變量與代碼塊中變量同名時,代碼塊中的變量就有了塊級作用域,其變量聲明前不能使用。
JavaScript是弱類型的編程語言,在ES6之前使用var關鍵字聲明變量,會發生變量提升的現象。簡單來說,就是在聲明變量之前就對該變量進行調用,程序不會報錯,而且打印出來的值為undefined。如果是有Java或C++編程經驗的小伙伴,肯定對這種現象是無法忍受的。我們用一段代碼來演示一下這種現象:
function test(){
console.log(i);
var i = 1;
}
test();運行結果:
undefined上面代碼中,變量i是使用var命令聲明的,我們在變量聲明之前在控制臺打印i,雖然此時變量i還沒有聲明,但是該變量已經存在了,只不過是沒有值,所以會輸出undefined。
如果是同樣的代碼,把var替換成let來聲明,其他代碼不變,程序運行后的結果為:

當變量使用let聲明時,不會發生變量提升,這就說明在變量聲明之前,變量i是不存在的,要打印一個不存在的變量,就會拋出上面的錯誤。
在ES5 中有兩個作用域,分別是全局作用域和函數作用域,到了ES6就新增了一個塊級作用域。如果沒有塊級作用域的話,在處理業務場景時會帶來很多不便,比如內層變量覆蓋外層變量,再或者是使用for循環時,循環中迭代的變量泄露為全局變量等等。
ES6中的let命令為JavaScript新增了塊級作用域,我們看下面的代碼:
function test() {
let i = 1;
if(true){
let i = 2;
}
console.log(i);
}
test();運行結果為:
1在test()函數代碼塊中,對變量i做了兩次聲明,按照var命令聲明變量的邏輯,結果應該是2,但是使用let命令聲明的變量,在該變量的代碼塊中,不受內層代碼塊的影響。無論有多少層級的代碼塊,其每一層都有一個單獨的作用域。在內層作用域中可以定義外層作用域的同名變量,但變量的值不受外層作用域變量的影響。
如果理解了let命令的塊級作用域的話,那么再來理解暫時性死區,就輕松多了。我們對上面那段代碼稍加改造,演示暫時性死區:
function test() {
let i = 1;
if(true){
console.log(i);
let i = 2;
}
console.log(i);
}
test();運行結果為:

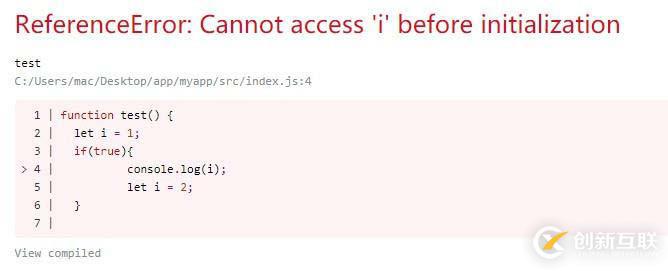
由于各層級代碼塊都有自己單獨的作用域,內層作用域不受外層的影響,所以當我們在if()語句中再次聲明變量i時,該作用域下的變量是獨立存在的,在未聲明之前就調用該變量,就會出現我們前面說過的“變量提升”的概念,let命令是不存在變量提升的,所以就會拋出上面這種錯誤。
2. 使用const命令聲明常量
const命令的用法和let類似,使用const命令聲明的是一個只讀常量,一旦聲明,常量的值就不能改變。const聲明的變量值不能改變,這就意味著,變量一旦聲明后,就必須馬上給其賦初始化值。
但是在let和const之間,我建議優先使用const,const相比let而言,有幾個優點:
一是const從語義上就表示常量,那就可以提醒協同開發的其他人員,這個變量的值不能被修改,防止誤操作修改變量的值導致程序出錯;
二是const比較符合函數式的編程思想,運算不改變值,只是新建值;
三是JavaScript編譯器會對const進行優化,如果const使用頻率比較高的話,有利于提高程序的運行效率,這取決于let和const在底層編譯器內部的處理差異。
如果從長遠的角度看,JavaScript有可能會實現多線程編程,考慮到線程安全,let命令聲明的變量只能在單線程中使用,不能用于多線程的數據共享。
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享名稱:ECMAScript6.0中let和const命令的使用方法-創新互聯
網站URL:http://www.2m8n56k.cn/article26/dshdjg.html
成都網站建設公司_創新互聯,為您提供網站維護、建站公司、網站收錄、面包屑導航、網站設計、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 商城網站的主要功能解析 2021-04-26
- 建設購物商城網站需要注意的幾個問題 2016-08-14
- 為什么要進行商城網站制作呢 2021-12-08
- 網站建設知識:多用戶商城網站 2022-07-12
- 建設商城網站需要轉化做為支撐 2022-08-22
- 建設商城網站提高轉化率的訣竅 2022-10-17
- 常見的商城網站開發語言有哪些 2021-04-21
- 武漢網站建設 | 商城網站的主要功能解析 2022-07-18
- 成都免費網站建設公司商城網站的主要功能解析 2021-10-01
- 購物商城網站建設方案(范文)下載 2023-02-14
- 上海商城網站建設如何才能吸引顧客停留? 2020-12-22
- 微信小程序商城功能大全及用戶量裂變方法!! 2017-04-16