Android學(xué)習(xí)筆記-Activity的布局-創(chuàng)新互聯(lián)
線性布局


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:id 為控件指定的ID android:text 制定控件中顯示的文字,盡量使用strings.xml中定義的內(nèi)容 android:grivity 指定控件的基本位置,比如居中、居右等位置 android:textSize 制定控件中字體的大小 android:background 指定該控件所只用的背景顏色,RGB命名法 android:width 控件的寬度 android:height 控件的高度 android:padding*控件的內(nèi)邊距,就是控件當(dāng)中的內(nèi)容 android:singleLine 如果設(shè)置為true則控件的內(nèi)容在同一行中進(jìn)行顯示 android:layout_weight="1" 當(dāng)前控件占的比重為1 --> <TextView android:id="@+id/first_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#aa0000" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> <!-- 上下的layout_weight都為1,每個(gè)各占1/2 --> <TextView android:id="@+id/second_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00aa00" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> </LinearLayout>
表格布局

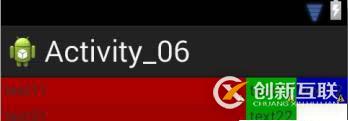
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0" > <!-- stretchColumns使用第0列作為拉伸列 --> <TableRow> <TextView android:padding="3dip" android:background="#aa0000" android:text="text11" /> <TextView android:gravity="center_horizontal" android:background="#00aa00" android:padding="3dip" android:text="text12" /> <TextView android:gravity="right" android:background="#0000aa" android:padding="3dip" android:text="text12" /> </TableRow> <TableRow> <TextView android:padding="3dip" android:background="#a00000" android:text="text21" /> <TextView android:gravity="right" android:background="#00a000" android:padding="3dip" android:text="text22" /> </TableRow> </TableLayout>

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.layout_01.MainActivity" > <!-- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> --> <!-- android:layout_above 將該控件的底部置于給定ID的控件值上 android:layout_below 將該控件的頂部置于給定ID的控件值下 android:layout_toLeftOf 將該控件的右邊緣和給定ID的控件的左邊緣對(duì)齊 android:layout_toRightOf 將該控件的左邊緣和給定ID的控件的右邊緣對(duì)齊 android:layout_alignBaseline 該控件的baseline和給定ID的空間的baseline對(duì)齊 android:layout_alignBottom 該控件的底部邊緣與給定ID控件的底部邊緣對(duì)齊 android:layout_alignLeft 將該控件的左邊緣與給定ID控件的左邊緣對(duì)齊 android:layout_alignRight 將該控件的右邊緣與給定ID控件的右邊緣對(duì)齊 android:layout_alignTop 將給定控件的頂部邊緣與給定ID控件的頂部對(duì)齊 android:layout_alignParentBottom 如果值為true,則將該控件的底部和父控件的底部對(duì)齊 android:layout_alignParentLeft 如果值為true,則將該控件的左邊緣與父控件的左邊緣對(duì)齊 android:layout_alignParentRight 如果值為true,則將該控件的右邊緣與父控件的與右邊緣對(duì)齊 android:layout_alignParentTop 如果值為true,則將控件的頂部與父控件的頂部對(duì)齊 android:layout_centerHorizonal 如果值為true,該控件將被置于水平方向的中央 android:layout_centerInParent 如果值為true,該控件將被置于父控件水平方向和垂直方向中央 android:layout_centerVertical 如果值為true,該控件將被置于垂直方向的中央 --> <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Type here:"/> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_dropdown_light_frame" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10px" android:text="OK"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel"/> </RelativeLayout>
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
文章題目:Android學(xué)習(xí)筆記-Activity的布局-創(chuàng)新互聯(lián)
轉(zhuǎn)載注明:http://www.2m8n56k.cn/article28/dppgjp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、用戶體驗(yàn)、電子商務(wù)、網(wǎng)站內(nèi)鏈、App開(kāi)發(fā)、網(wǎng)站維護(hù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 響應(yīng)式網(wǎng)站設(shè)計(jì)介紹 2022-04-26
- 成都網(wǎng)站建設(shè):營(yíng)銷型網(wǎng)站建設(shè)與響應(yīng)式網(wǎng)站建設(shè)有什么區(qū)別? 2017-01-10
- 自助與模板建站的區(qū)別響應(yīng)式網(wǎng)站制作原則 2022-07-15
- 成都響應(yīng)式網(wǎng)站建設(shè)信譽(yù)贏得用戶! 2023-03-24
- 響應(yīng)式網(wǎng)站建設(shè)為何受到企業(yè)青睞 2023-01-09
- 響應(yīng)式網(wǎng)站的黃金時(shí)代 2016-08-15
- 響應(yīng)式網(wǎng)站對(duì)企業(yè)的重要性 2016-11-11
- 響應(yīng)式網(wǎng)站建設(shè)設(shè)計(jì)需要注意的問(wèn)題 2022-02-27
- 選擇響應(yīng)式網(wǎng)站建設(shè)的4個(gè)理由 2014-04-21
- 關(guān)于響應(yīng)式網(wǎng)站設(shè)計(jì) (Responsive Web Design) 為什么要做響應(yīng)式網(wǎng)站? 2019-11-25
- 響應(yīng)式網(wǎng)站建設(shè)的有關(guān)問(wèn)題解析 2023-03-22
- 什么是響應(yīng)式網(wǎng)站?它的優(yōu)勢(shì)在哪里? 2022-05-19