CSS中怎么格式化頁面布局-創新互聯
這篇文章給大家介紹CSS中怎么格式化頁面布局,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
創新互聯公司專注于橋東企業網站建設,響應式網站建設,商城網站定制開發。橋東網站建設公司,為橋東等地區提供建站服務。全流程按需定制開發,專業設計,全程項目跟蹤,創新互聯公司專業和態度為您提供的服務代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
<!--
body{background:#ffcc99;}
#header{margin:0px auto;width:1000px;height:100px;background:#FFFFCC;}
#menu{margin:5px auto;width:1000px;height:30px;line-height:30px;color:#99FF99;
font-weight:bold;font-size:14px;background:#6699FF;}
#content{margin:5px auto;width:1000px;height:400px;background-color:#cccccc;}
.content_left{float:left;width:200px;height:400px;background:#cc99ff;}
.content_center{float:left;width:590px;height:400px;margin-left:5px;background:#cc99ff;}
.content_right{float:left;width:200px;height:400px;margin-left:5px;background:#cc99cc}
#footer1{margin:5px auto;background-color:#5185E6;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
#footer2{margin:5px auto;background-color:#3333FF;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
a{
text-decoration:none;
}
-->
</style>
</head>
<body>
<div id="header">頁面頭部</div>
<div id="menu">
頁面導航
<tr>
<td>
<a href="" target="_blank" >首頁 <a href="" target="_blank" >日志 <a href="" target="_blank" >相冊 <a href="" target="_blank" >留言板 <a href="" target="_blank" >狀態
</td>
</tr>
</div>
<div id="content">
<div class="content_left">左側欄</div>
<div class="content_center">中間內容</div>
<div class="content_right">右側欄</div>
</div>
<div id="footer1">滾動信息欄</div>
<div id="footer2">底部</div>
</body>
</html>
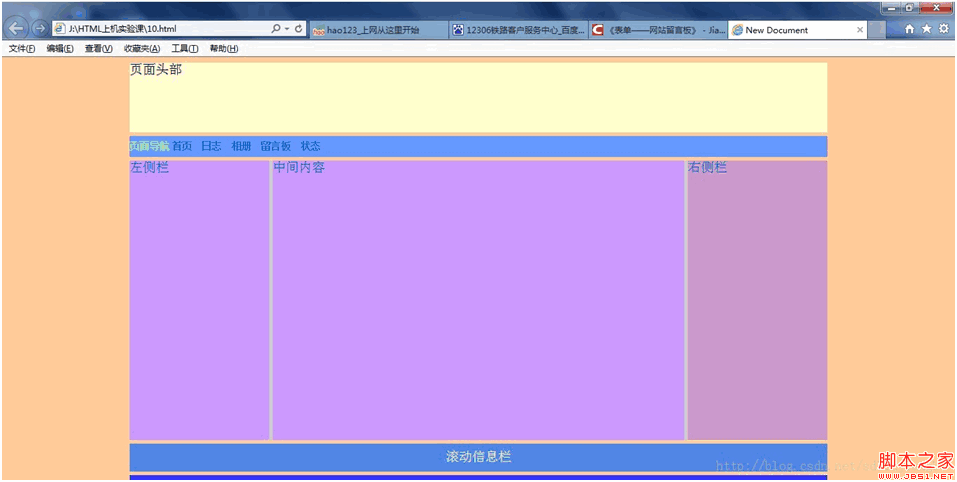
實現效果:
關于CSS中怎么格式化頁面布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
本文題目:CSS中怎么格式化頁面布局-創新互聯
URL鏈接:http://www.2m8n56k.cn/article30/dhiepo.html
成都網站建設公司_創新互聯,為您提供定制網站、手機網站建設、品牌網站制作、網站設計公司、建站公司、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業做微信定制開發有什么樣的好處呢? 2015-09-07
- 政府僵尸網站的反思:網站維護成本高于網站建設成本 2016-05-14
- 網站維護需要做哪些工作 2022-08-30
- 網站維護工作有哪些?網站怎么維護 2022-08-15
- 網站維護主要有哪些操作 2021-05-10
- 企業商城建設應該具備哪些功能 2016-10-14
- 網站維護比自招員工更靠譜的是委托網站建設公司 2022-05-19
- 企業網站維護需注意哪些細節 2015-02-14
- 分析為小程序獲取精準用戶的四大攻略 2016-09-14
- 一個網站如何打造更符合用戶體驗呢 2016-09-06
- 響應式網站與普通網站有哪些不同? 2016-08-12
- 新建網站如何實現被百度快速收錄 2016-08-26