多級伸縮菜單——組合模式-創新互聯
常見的后臺管理模板都有一個伸縮菜單,我們可以通過CSS輕松實現,但是如果我們動態的添加菜單,javascript的操作Dom將會變得很繁瑣,我們可以應用組合模式來輕松實現。

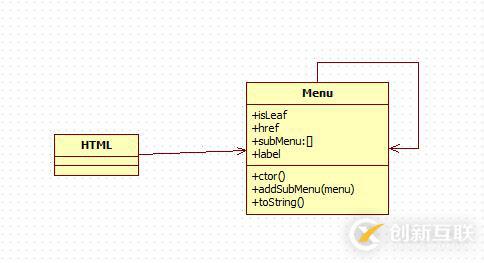
組合模式用于把一組相似的對象當做一個單一的對象,以樹形結構的形式來組合對象,以實現部分和整體的關系。下面的實例通過多級的伸縮菜單實現組合模式,其類圖如下:

實現代碼:
var Menu = Class.extend({
isLeaf:true,
subMenu:[],
label:'菜單',
href:'#',
ctor:function(_label,_href,_isLeaf = true,_subMenu = []){
this.isLeaf = _isLeaf;
this.subMenu = _subMenu;
this.label = _label;
this.href = _href;
},
addSubMenu:function(_menu){
this.subMenu.push(_menu);
},
toString:function(){
var html = '';
if(!this.isLeaf){
html += '<li onclick = "toggleMenu(this)"><a href = "' + this.href + '">'+this.label + '</a>';
html += "<ul class = 'myHide'>";
for (var i = 0;i < this.subMenu.length ; i++)
{
html += this.subMenu[i].toString();
}
html += '</ul>';
html += '</li>';
}else{
html += '<li ><a href = "' + this.href + '">'+this.label + '</a>';
html += '</li>';
}
return html;
}
});<body>
<div id="navigation">
<ul id="listUL">
</ul>
</div>
</body>
<script language="javascript">
function toggleMenu(obj){
window.event? window.event.cancelBubble = true : e.stopPropagation();
if(obj.childNodes[1].className == "myHide"){
obj.childNodes[1].className = 'myShow';
}else{
obj.childNodes[1].className = 'myHide';
}
}
(function(){
var Home = new Menu("Home","#");
var My = new Menu("My","#",false);
var News = new Menu("News","#",false);
var My_Info = new Menu("MyInfo",'#',false);
var Info_Detail = new Menu("InfoDetail",'#',true);
var My_Zone = new Menu("MyZone",'#',true);
My_Info.addSubMenu(Info_Detail);
My.addSubMenu(My_Info);
My.addSubMenu(My_Zone);
console.log(document.getElementById("listUL"));
document.getElementById("listUL").innerHTML = Home.toString() + My.toString();
})();
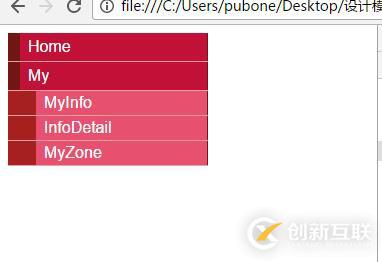
</script>具體的樣式可以下載源碼查看,實現的效果如圖(其實是三層菜單,修改代碼可以實現區分開樣式):

組合模式大的缺點是違反了依賴倒置原則。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:多級伸縮菜單——組合模式-創新互聯
網址分享:http://www.2m8n56k.cn/article32/jejpc.html
成都網站建設公司_創新互聯,為您提供網站維護、面包屑導航、營銷型網站建設、網站營銷、Google、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電子商務企業租用服務器要注意什么? 2022-10-12
- 如何設計才算是一個好的電子商務網站? 2023-05-02
- 電子商務網站的整體規劃 2020-07-12
- 電子商務網站如何做SEO 2021-01-08
- 電子商務架構 2021-11-21
- 五大電子商務網站設計技巧 2019-11-09
- 電子商務網站這樣設計才能提高競爭力 2021-04-28
- 企業網站:你電子商務了沒? 2021-01-09
- 4個電子商務網站設計技巧 2022-10-31
- 電子商務網站建設有哪些要點 2022-12-15
- 如何提高電子商務網站的SEO地位 2022-10-27
- 電子商務網站設計和開發需要注意的地方 2013-08-03