微信小程序側邊欄滑動特效(左右滑動)
側邊欄滑動是很常見的功能,但是小程序出來不久,很多特效還沒有成熟案例,只能原生重寫,所以今天為大家帶來4個漂亮的側邊欄特效~~
成都創新互聯堅持“要么做到,要么別承諾”的工作理念,服務領域包括:成都網站建設、成都做網站、企業官網、英文網站、手機端網站、網站推廣等服務,滿足客戶于互聯網時代的丹鳳網站設計、移動媒體設計的需求,幫助企業找到有效的互聯網解決方案。努力成為您成熟可靠的網絡建設合作伙伴!
側邊欄特效一
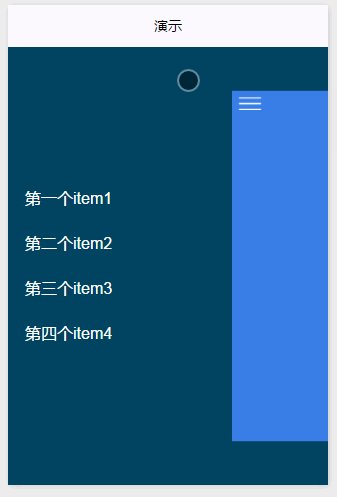
先看效果:

wxml:
<!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一個item1</text>
</view>
<view class="wc">
<text>第二個item2</text>
</view>
<view class="wc">
<text>第三個item3</text>
</view>
<view class="wc">
<text>第四個item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view> 搭建上下兩層界面
寫一段css3的右移動畫樣式 .c-state1
wxss:
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
} 點擊按鈕,添加樣式.c-state1
再點擊,移除樣式.c-state1
側邊欄特效二
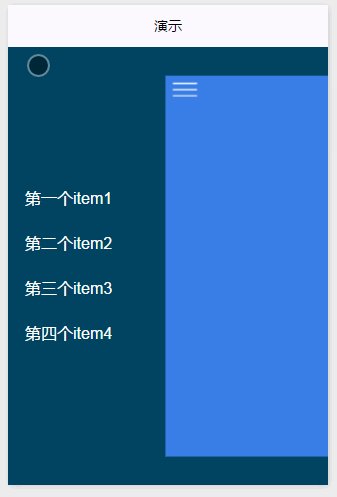
先看效果:

滑動且屏幕縮小
wxss:
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
} wxml代碼和特效一相同
.c-state2與.c-state1唯一不同在于scale值
js代碼:
Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
}) Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
}) 代碼很簡單,就是通過open值控制view對類的選取
側邊欄特效三
先看效果:

與特效二不同在于,不僅可以點擊按鈕觸發側滑,還可以拖動主界面觸發側滑特效
js代碼:
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指從左向右移動
* @newmark是指移動的最新點的x軸坐標 , @mark是指原點x軸坐標
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指從右向左移動
* @newmark是指移動的最新點的x軸坐標 , @mark是指原點x軸坐標
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
} tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指從左向右移動
* @newmark是指移動的最新點的x軸坐標 , @mark是指原點x軸坐標
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指從右向左移動
* @newmark是指移動的最新點的x軸坐標 , @mark是指原點x軸坐標
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
} tap_drag中判斷手勢是從左到右,或者從右向左
tap_end表示手勢抬起,如果是從左到右,則觸發從左到右的滑動
tap_end表示手勢抬起,如果是從右到左,則觸發從右到左的滑動
側邊欄特效四
先看效果:

此特效會隨著手勢滑動而滑動;如果松手時候不到屏寬的20%,那么會自動還原;如果松手時候超過20%,那么會向右滑動~~
此效果很復雜,我們將其拆分為多個步驟來分析~
1)屏幕隨著手勢動而動
先看效果:

JS代碼:
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})這句是關鍵,很好理解,就是用js控制淺藍色屏幕translateX的值,這樣手勢不斷左右滑動,屏幕也就跟著手勢慢慢滑動了。
2)彈動效果
先看效果:

拖動屏幕不足屏寬20%,還原默認狀態;超過20%,滑動到最右側~~
JS代碼:
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}小于20%,讓translateX(0px)則屏幕還原;大于20%,tanslateX(75%)則屏幕右移到屏幕的75%處。
網站標題:微信小程序側邊欄滑動特效(左右滑動)
標題URL:http://www.2m8n56k.cn/article33/johhss.html
成都網站建設公司_創新互聯,為您提供移動網站建設、ChatGPT、手機網站建設、App開發、品牌網站設計、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- Web的英文字體該怎么挑選? 2016-11-22
- 服務器到期如果不續費數據能保留多久? 2022-10-08
- 網絡推廣途徑有那些? 2022-12-20
- 新聞動態當前門戶網站運行管理中的問題 2022-03-21
- SEM將成為未來B2C網上商城的主流營銷模式 2022-11-23
- 這個建站的朋友很聰明,對企業網站制作的流程總結的很好 2022-07-15
- 淺談南京SEO網站優化有哪些好的方法? 2022-11-21
- 如何學好SEO知識點呢? 2017-03-03
- APP開發行業的水有多深? 2023-03-07
- 一個合格的網站優化專員日常工作總結 2023-10-09
- 如何使網站優化更好 2016-03-01
- 企業網站不是隨便建立的在關注價格的同時,價值更為重要! 2016-11-29