JavaScrip中的數(shù)組怎么去重-創(chuàng)新互聯(lián)
這篇文章主要講解了“JavaScrip中的數(shù)組怎么去重”,文中的講解內(nèi)容簡(jiǎn)單清晰,易于學(xué)習(xí)與理解,下面請(qǐng)大家跟著小編的思路慢慢深入,一起來研究和學(xué)習(xí)“JavaScrip中的數(shù)組怎么去重”吧!
成都創(chuàng)新互聯(lián)2013年至今,先為莆田等服務(wù)建站,莆田等地企業(yè),進(jìn)行企業(yè)商務(wù)咨詢服務(wù)。為莆田企業(yè)網(wǎng)站制作PC+手機(jī)+微官網(wǎng)三網(wǎng)同步一站式服務(wù)解決您的所有建站問題。內(nèi)置的for-of方法
<script>
var arr=[2,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForOf(array) {
const temp = []; //一個(gè)臨時(shí)數(shù)組
// 傳入值必須存在,且長(zhǎng)度小于等于1的時(shí)候直接返回?cái)?shù)組
if (array && array.length <= 1) {
return array;
} else {
//遍歷當(dāng)前數(shù)組
for (let x of array) {
temp.indexOf(x) === -1 ? temp.push(x) : '';
}
}
return temp;
}
uniqueUseForOf(arr);
console.log(uniqueUseForOf(arr))
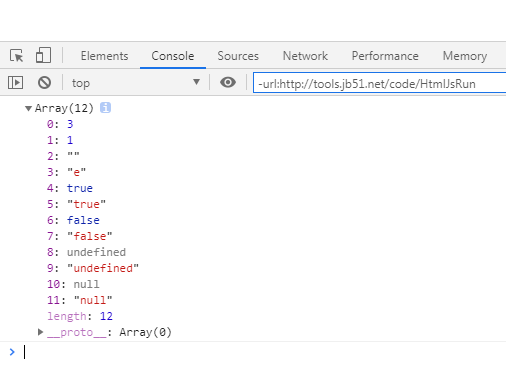
</script>運(yùn)行結(jié)果:

內(nèi)置的forEach方法
<script>
var arr=[3,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForEach(array) {
// 傳入值必須存在,且長(zhǎng)度小于等于1的時(shí)候直接返回?cái)?shù)組
if (array && array.length <= 1) {
return array;
} else {
var temp = []; //一個(gè)臨時(shí)數(shù)組
//遍歷當(dāng)前數(shù)組
array.forEach(function (value, index) {
temp.indexOf(value) == -1 ? temp.push(value) : '';
})
return temp;
}
}
uniqueUseForEach(arr);
console.log(uniqueUseForEach(arr))
</script>運(yùn)行結(jié)果:

萬能的for方法
<script>
var arr=[1,1,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseFor(array) {
var temp = []; //一個(gè)臨時(shí)數(shù)組
//遍歷當(dāng)前數(shù)組
for (var i = 0, j = array.length; i < j; i++) {
//很直白,新數(shù)組內(nèi)判斷是否有這個(gè)值,沒有的情況下,就推入該新數(shù)組
temp.indexOf(array[i]) === -1 ? temp.push(array[i]) : '';
}
return temp;
}
uniqueUseFor(arr);
console.log(uniqueUseFor(arr))
</script>運(yùn)行結(jié)果:

第一種方法:
<script>
var arr = [1, 2, 3, 4, 1, 2, 4, 5, 6];
console.log(arr);
Array.prototype.unique = function() {
var n = [this[0]]; //結(jié)果數(shù)組
for(var i = 1; i < this.length; i++) //從第二項(xiàng)開始遍歷
{
//如果當(dāng)前數(shù)組的第i項(xiàng)在當(dāng)前數(shù)組中第一次出現(xiàn)的位置不是i,
//那么表示第i項(xiàng)是重復(fù)的,忽略掉。否則存入結(jié)果數(shù)組
if(this.indexOf(this[i]) == i) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
</script>第二種方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function()
{
var n = {},
r = []; //n為hash表,r為臨時(shí)數(shù)組
for (var i = 0; i < this.length; i++) { //遍歷當(dāng)前數(shù)組
if (!n[this[i]]) { //如果hash表中沒有當(dāng)前項(xiàng)
n[this[i]] = true; //存入hash表
r.push(this[i]); //把當(dāng)前數(shù)組的當(dāng)前項(xiàng)push到臨時(shí)數(shù)組里面
}
}
return r;
};
console.log(arr.unique());
</script>第三種方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function() {
var n = []; //一個(gè)新的臨時(shí)數(shù)組
for (var i = 0; i < this.length; i++) //遍歷當(dāng)前數(shù)組
{
//如果當(dāng)前數(shù)組的第i已經(jīng)保存進(jìn)了臨時(shí)數(shù)組,那么跳過,
//否則把當(dāng)前項(xiàng)push到臨時(shí)數(shù)組里面
if (n.indexOf(this[i]) == -1) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
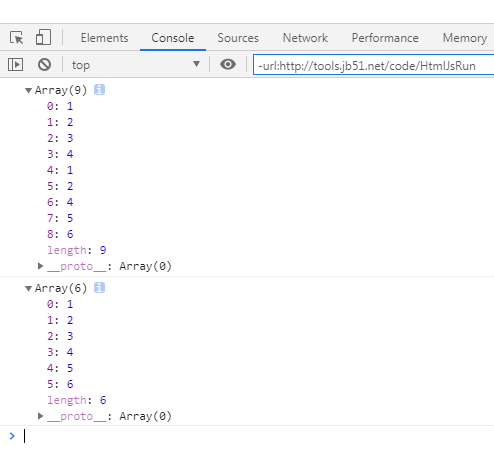
</script>上述三種方法運(yùn)行結(jié)果為:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測(cè)試上述代碼運(yùn)行效果。
PS:這里再為大家提供幾款相關(guān)工具供大家參考使用:
在線去除重復(fù)項(xiàng)工具:
http://tools.jb51.net/code/quchong
在線文本去重復(fù)工具:
http://tools.jb51.net/aideddesign/txt_quchong
感謝各位的閱讀,以上就是“JavaScrip中的數(shù)組怎么去重”的內(nèi)容了,經(jīng)過本文的學(xué)習(xí)后,相信大家對(duì)JavaScrip中的數(shù)組怎么去重這一問題有了更深刻的體會(huì),具體使用情況還需要大家實(shí)踐驗(yàn)證。這里是創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司,小編將為大家推送更多相關(guān)知識(shí)點(diǎn)的文章,歡迎關(guān)注!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
本文題目:JavaScrip中的數(shù)組怎么去重-創(chuàng)新互聯(lián)
文章轉(zhuǎn)載:http://www.2m8n56k.cn/article38/cdjjsp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、做網(wǎng)站、網(wǎng)站設(shè)計(jì)、電子商務(wù)、營(yíng)銷型網(wǎng)站建設(shè)、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 安卓CTS官方文檔之兼容性方案概覽-創(chuàng)新互聯(lián)
- PHP如何實(shí)現(xiàn)爬蟲-創(chuàng)新互聯(lián)
- python中輸出質(zhì)數(shù)的方法-創(chuàng)新互聯(lián)
- MacOSCatalina10.15.1(19B88)—蘋果操作系統(tǒng)-創(chuàng)新互聯(lián)
- 如何解決用composer安裝laravel時(shí)要驗(yàn)證的問題-創(chuàng)新互聯(lián)
- JLink重新刷固件-創(chuàng)新互聯(lián)
- ASP.NETMVCModel綁定(三)-創(chuàng)新互聯(lián)

網(wǎng)頁(yè)設(shè)計(jì)公司知識(shí)
- 網(wǎng)站制作、網(wǎng)頁(yè)設(shè)計(jì)公司建站報(bào)價(jià)之間為何差距這么大 2021-11-03
- 網(wǎng)頁(yè)設(shè)計(jì)公司給教育培訓(xùn)行業(yè)明確功能 2016-10-22
- 佛山網(wǎng)頁(yè)設(shè)計(jì)公司:設(shè)計(jì)網(wǎng)頁(yè)這些問題你都注意了嗎? 2021-08-23
- 為什么企業(yè)都找網(wǎng)頁(yè)設(shè)計(jì)公司做定制開發(fā) 2016-10-25
- 成都網(wǎng)頁(yè)設(shè)計(jì)公司如何選擇? 2022-05-28
- 為您的網(wǎng)頁(yè)設(shè)計(jì)公司吸引更多客戶的5種方法 2022-10-19
- 網(wǎng)頁(yè)設(shè)計(jì)公司:面包屑導(dǎo)航優(yōu)化的必要性 2016-10-08
- 網(wǎng)頁(yè)設(shè)計(jì)公司的選擇:從哪些標(biāo)準(zhǔn)選擇專注的網(wǎng)站開發(fā)公司 2016-07-04
- 網(wǎng)頁(yè)設(shè)計(jì)公司怎樣制作網(wǎng)頁(yè) 2022-11-29
- 【成都網(wǎng)頁(yè)設(shè)計(jì)公司】色彩扁平化網(wǎng)站設(shè)計(jì)的優(yōu)勢(shì) 2023-03-10
- 如何在網(wǎng)上找到成都網(wǎng)頁(yè)設(shè)計(jì)公司 2016-01-25
- 成都網(wǎng)頁(yè)設(shè)計(jì)公司怎么打造響應(yīng)型網(wǎng)站? 2016-10-22