Android實現(xiàn)從底部彈出的Dialog的方法
這篇文章將為大家詳細(xì)講解有關(guān)Android實現(xiàn)從底部彈出的Dialog的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創(chuàng)新互聯(lián)主營札達(dá)網(wǎng)站建設(shè)的網(wǎng)絡(luò)公司,主營網(wǎng)站建設(shè)方案,app軟件定制開發(fā),札達(dá)h5微信小程序搭建,札達(dá)網(wǎng)站營銷推廣歡迎札達(dá)等地區(qū)企業(yè)咨詢
1.點擊按鈕(按鈕的點擊事件在此不在贅述,接下來直接寫底部彈框的實現(xiàn)方式和樣式的設(shè)計)
2.彈框
Dialog dialog = new Dialog(context, R.style.ActionSheetDialogStyle); //填充對話框的布局 inflate = LayoutInflater.from(context).inflate(R.layout.dialog_layout, null); // setCancelable(iscancelable);//點擊外部不可dismiss //setCanceledOnTouchOutside(isBackCanCelable); //初始化控件 spinner = (Spinner) inflate.findViewById(R.id.sp); beizhu = (TextView) inflate.findViewById(R.id.beizhu); btn_cancel = (Button) inflate.findViewById(R.id.btn_cancel); btn_ok = (Button) inflate.findViewById(R.id.btn_ok); //將布局設(shè)置給Dialog taskProgress.setContentView(inflate); //獲取當(dāng)前Activity所在的窗體 Window dialogWindow = taskProgress.getWindow(); //設(shè)置Dialog從窗體底部彈出 dialogWindow.setGravity(Gravity.BOTTOM); //獲得窗體的屬性 WindowManager.LayoutParams lp = dialogWindow.getAttributes(); //如果沒有這行代碼,彈框的內(nèi)容會自適應(yīng),而不會充滿父控件 lp.width = WindowManager.LayoutParams.MATCH_PARENT; lp.y = 40;//設(shè)置Dialog距離底部的距離 //將屬性設(shè)置給窗體 dialogWindow.setAttributes(lp); dialog .show();//顯示對話框 在需要消失地方直接 dialog.dismiss();
3.窗口的樣式
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog"> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <!-- 浮于Activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 邊框 --> <item name="android:windowFrame">@null</item> <!-- Dialog以外的區(qū)域模糊效果 --> <item name="android:backgroundDimEnabled">true</item> <!-- 無標(biāo)題 --> <item name="android:windowNoTitle">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- Dialog進(jìn)入及退出動畫 --> <item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item> </style> <!-- ActionSheet進(jìn)出動畫 --> <style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog"> <item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item> <item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item> </style>
4.窗口出現(xiàn)和消失的效果
對話框出現(xiàn)動畫代碼:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromYDelta="100%" android:toYDelta="0" />
對話框消失的代碼:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromYDelta="0" android:toYDelta="100%" />
5.彈框的整體布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_task_progress" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:background="@drawable/lin_style" android:gravity="center_vertical" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="任務(wù)進(jìn)度" android:textSize="17sp" /> <Spinner android:id="@+id/sp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2"></Spinner> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginTop="20dp" android:focusable="true" android:focusableInTouchMode="true" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="備注" android:textSize="17sp" /> <EditText android:id="@+id/beizhu" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:hint="請輸入備注" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginTop="5dp" android:orientation="horizontal"> <Button android:id="@+id/btn_cancel" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_weight="1" android:background="@drawable/button_style" android:minHeight="0dp" android:minWidth="0dp" android:paddingBottom="8dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="8dp" android:text="取消" android:textColor="#fff" /> <Button android:id="@+id/btn_ok" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_weight="1" android:background="@drawable/button_style" android:minHeight="0dp" android:minWidth="0dp" android:paddingBottom="8dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="8dp" android:text="確定" android:textColor="#fff" /> </LinearLayout> </LinearLayout>
6.lin_style樣式
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"></corners> <solid android:color="#fff" /> </shape>
7.button_style樣式
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"></corners> <solid android:color="#46b5e9" /> </shape>
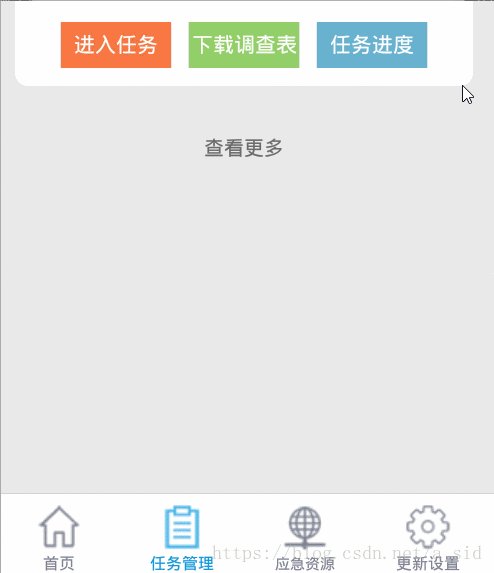
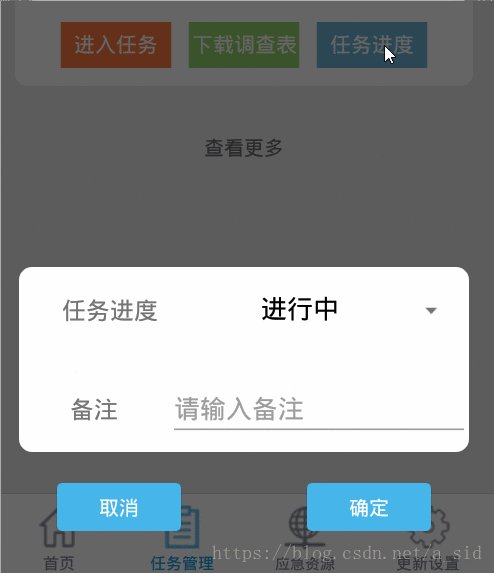
6.效果圖

關(guān)于“Android實現(xiàn)從底部彈出的Dialog的方法”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
分享題目:Android實現(xiàn)從底部彈出的Dialog的方法
文章網(wǎng)址:http://www.2m8n56k.cn/article38/ggdgpp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、網(wǎng)站排名、軟件開發(fā)、網(wǎng)站收錄、響應(yīng)式網(wǎng)站、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)建站需要注意的細(xì)節(jié)問題 2021-06-24
- 成都企業(yè)建站的基本流程和步驟 2018-02-25
- 企業(yè)建站需要考慮哪些核心問題?成都網(wǎng)站建設(shè)公司 2016-11-01
- 企業(yè)建站擁有獨(dú)立服務(wù)器有什么好處? 2022-11-04
- 成都網(wǎng)站建設(shè)-中小企業(yè)建站之前這些常識一定要知曉 2016-09-29
- 漯河企業(yè)建站需要特別注意的6個方面 2021-10-06
- 響應(yīng)式企業(yè)建站怎么做比較好 2022-11-01
- 企業(yè)建站中要盡量避免的坑有哪些? 2021-02-13
- 湖州做網(wǎng)站建網(wǎng)站,企業(yè)建站網(wǎng)站制作開發(fā)設(shè)計公司 2023-03-06
- 常見的企業(yè)建站需要哪些步驟? 2014-04-29
- 企業(yè)建站該建立什么樣的網(wǎng)站更加吸引人? 2014-06-29
- 企業(yè)建站不能只看價格 2021-02-08