淺談Vue項目骨架屏注入實踐-創新互聯
相比于早些年前后端代碼緊密耦合、后端工程師還得寫前端代碼的時代,如今已發展到前后端分離,這種開發方式大大提升了前后端項目的可維護性與開發效率,讓前后端工程師關注于自己的主業。然而在帶來便利的同時,也帶來了一些弊端,比如首屏渲染時間(FCP)因為首屏需要請求更多內容,比原來多了更多HTTP的往返時間(RTT),這造成了白屏,如果白屏時間過長,用戶體驗會大打折扣,如果用戶網速差,則FCP會更長。

由此引申出一系列的優化方法,骨架屏也因此被提出。
1. FCP優化
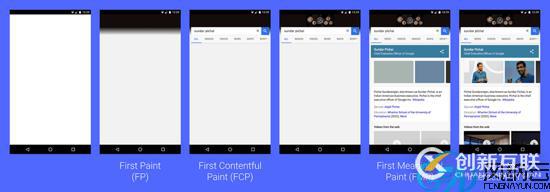
在 Google 提出的以用戶為中心的四個頁面性能衡量指標中,FP/FCP可能是開發者們最熟悉的了:

為了優化首屏渲染時間這個指標,減少白屏時間,前端仔們想了很多辦法:
加速或減少HTTP請求損耗 :使用CDN加載公用庫,使用強緩存和協商緩存,使用域名收斂,小圖片使用Base64代替,使用Get請求代替Post請求,設置 Access-Control-Max-Age 減少預檢請求,頁面內跳轉其他域名或請求其他域名的資源時使用瀏覽器prefetch預解析等;
延遲加載 :非重要的庫、非首屏圖片延遲加載,SPA的組件懶加載等;
減少請求內容的體積 :開啟服務器Gzip壓縮,JS、CSS文件壓縮合并,減少cookies大小,SSR直接輸出渲染后的HTML等;
瀏覽器渲染原理 :優化關鍵渲染路徑,盡可能減少阻塞渲染的JS、CSS;
優化用戶等待體驗 :白屏使用加載進度條、菊花圖、骨架屏代替等;
這里要介紹的就是優化用戶等待體驗的骨架屏,它可以被視為是原來加載菊花圖的一種升級版,結合傳統的首屏優化方法對應用進行優化可以達到不錯的效果。
2. 骨架屏
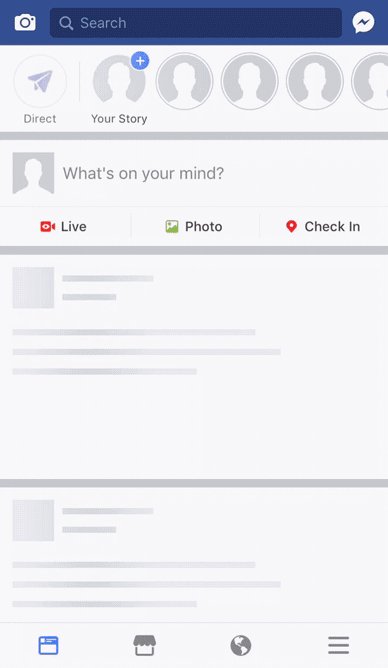
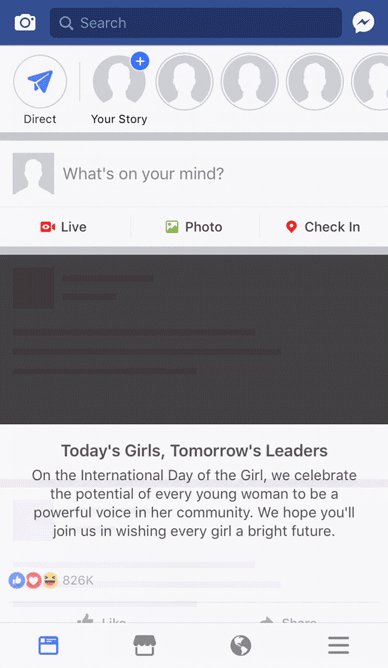
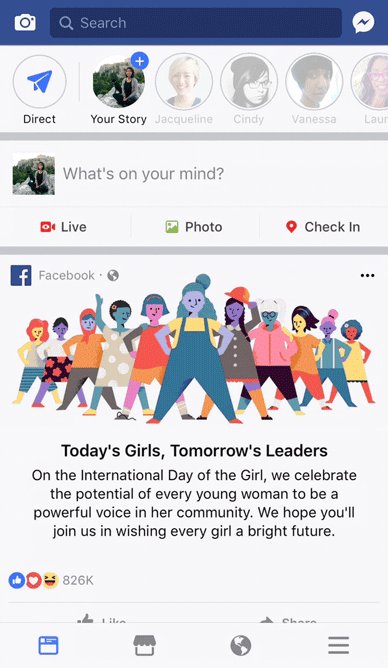
骨架屏可以理解為是 當數據還未加載進來前,頁面的一個空白版本 ,一個簡單的關鍵渲染路徑。可以看一下下面Facebook的骨架屏實現,可以看到在頁面完全渲染完成之前,用戶會看到一個樣式簡單,描繪了當前頁面的大致框架的骨架屏頁面,然后骨架屏中各個占位部分被實際資源完全替換,這個過程中用戶會覺得內容正在逐漸加載即將呈現,降低了用戶的焦躁情緒,使得加載過程主觀上變得流暢。

可以看一下下面的示例圖,第一個為骨架屏,第二個為菊花圖,第三個為無優化,可以看到相比于傳統的菊花圖會在感官上覺得內容出現的流暢而不突兀,體驗更加優良。

如今這項技術已經在Facebook、Google、支付寶、餓了么、簡書、新浪微博、知乎、美團、領英等公司的產品中被廣泛的使用。在論壇和社區也都有不少文章討論骨架屏的實現和使用場景等。
3. 生成骨架屏的方法
生成骨架屏的方式主要有:
手寫HTML、CSS的方式為目標頁定制骨架屏 做法可以參考 <Vue頁面骨架屏注入實踐> ,主要思路就是使用vue-server-renderer 這個本來用于服務端渲染的插件,用來把我們寫的 .vue 文件處理為 HTML ,插入到頁面模板的掛載點中,完成骨架屏的注入。這種方式不甚文明,如果頁面樣式改變了,還得改一遍骨架屏,增加了維護成本。 骨架屏的樣式實現參考CodePen
使用圖片作為骨架屏; 簡單暴力,讓UI同學花點功夫吧哈哈;小米商城的移動端頁面采用的就是這個方法,它是使用了一個Base64的圖片來作為骨架屏。
自動生成并自動插入靜態骨架屏 這種方法跟第一種方法類似,不過是自動生成骨架屏,可以關注下餓了么開源的插件page-skeleton-webpack-plugin ,它根據項目中不同的路由頁面生成相應的骨架屏頁面,并將骨架屏頁面通過 webpack 打包到對應的靜態路由頁面中,不過要注意的是這個插件目前只支持history方式的路由,不支持hash方式,且目前只支持首頁的骨架屏,并沒有組件級的局部骨架屏實現,作者說以后會有計劃實現 (issue9) 。
另外還有個插件 vue-skeleton-webpack-plugin ,它將插入骨架屏的方式由手動改為自動,原理在構建時使用 Vue 預渲染功能,將骨架屏組件的渲染結果 HTML 片段插入 HTML 頁面模版的掛載點中,將樣式內聯到 head 標簽中。這個插件可以給單頁面的不同路由設置不同的骨架屏,也可以給多頁面設置,同時為了開發時調試方便,會將骨架屏作為路由寫入router中,可謂是相當體貼了。
vue-skeleton-webpack-plugin 的具體使用參考vue-style-codebase ,主要關注build目錄的幾個文件,線上Demo 在Chrome的DevTools中把network的網速調為 Gast 3G / Slow 3G 就能看到效果了~
網上的帖子大多深淺不一,甚至有些前后矛盾,在下的文章都是學習過程中的總結,如果發現錯誤,歡迎留言指出~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
分享文章:淺談Vue項目骨架屏注入實踐-創新互聯
轉載來源:http://www.2m8n56k.cn/article44/pepee.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、用戶體驗、建站公司、網站排名、定制網站、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 哪一個頁面標記+標簽仍然是對搜索引擎優化的問題? 2015-01-04
- 根據搜索引擎優化經驗挖掘長尾關鍵詞的有效方法 2022-06-20
- 從大站身上看搜索引擎優化技巧 2021-12-24
- 本地結果搜索引擎優化 2016-11-16
- 淺析:搜索引擎優化面對競價推廣的優勢 2015-10-31
- 網站標題在搜索引擎優化中的作用 2016-02-11
- 搜索引擎優化的學習基礎,它需要 2014-03-08
- 什么叫搜索引擎優化 2016-11-15
- 如何做好搜索引擎優化 2023-05-01
- seo搜索引擎優化:如何選取網站關鍵詞 2022-12-20
- 不應忽視搜索引擎優化 2016-10-26
- 濟南網站優化【圖片外鏈】分解圖片外鏈對搜索引擎優化的浸染 2023-01-04