CSS3中rgb與rgba的含義-創(chuàng)新互聯(lián)
這篇“CSS3中rgb與rgba的含義”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“CSS3中rgb與rgba的含義”,給大家總結(jié)了以下內(nèi)容,具有一定借鑒價(jià)值,內(nèi)容詳細(xì)步驟清晰,細(xì)節(jié)處理妥當(dāng),希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內(nèi)容吧。

rgb與rgba的含義
RGB 是代表Red(紅色) 、Green(綠色)、 Blue(藍(lán)色)三個(gè)單詞的縮寫。RGBA 顏色值是 RGB 顏色值的擴(kuò)展,添加了一個(gè) alpha 通道, 它規(guī)定了對(duì)象的不透明度。
1、 基本語法:
R:紅色值。 正整數(shù)(0~255)或 百分?jǐn)?shù)(0.0% - 100.0%)
G:綠色值。 正整數(shù)(0~255)或 百分?jǐn)?shù)(0.0% - 100.0%)
B:藍(lán)色值。 正整數(shù)(0~255)或 百分?jǐn)?shù)(0.0% - 100.0%)
A:透明度。取值0~1之間,不可為負(fù)值
RGB顏色值查找可參考:https://www.sioe.cn/yingyong/yanse-rgb-16/(css中也可用十六進(jìn)制來表示各種顏色,在這個(gè)網(wǎng)站也可查找到各種顏色的十六進(jìn)制值)。
2、瀏覽器的兼容性:
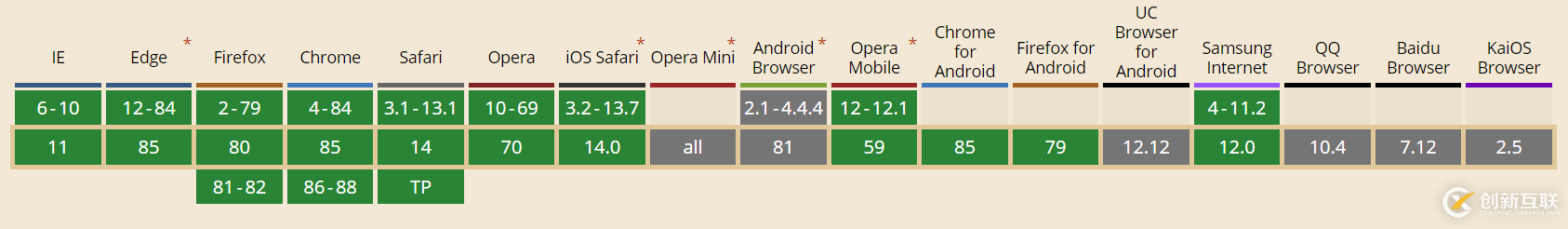
RGB的兼容:

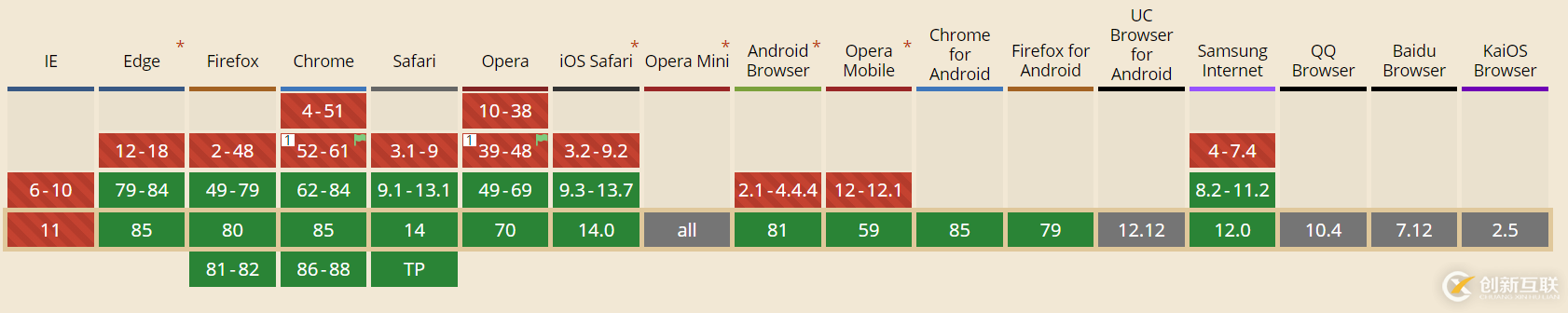
RGBA的兼容:

http://caniuse.com/ 可以在這個(gè)網(wǎng)站查找你所要用的屬性在瀏覽器中的兼容問題。
3、rgb與rgba的書寫格式
rgb的書寫格式:rgb(90,50,25);
其中第一個(gè)數(shù)字(90)表示Red 顏色(紅色值),第二個(gè)數(shù)字(50)表示Green 顏色(綠色值),第三個(gè)數(shù)字(25)表示Blue 顏色(藍(lán)色值)。數(shù)字越大(不超過255)則表示其對(duì)應(yīng)的顏色加的越多。
rgba的書寫格式:rgba(90,50,25,0.5);
從上面我們可以得到RGBA 顏色值是 RGB 顏色值的擴(kuò)展,添加了一個(gè) alpha 通道, 它規(guī)定了對(duì)象的不透明度。前面三個(gè)數(shù)值跟 rgb表示的是一樣的,a 的值為0~1之間的值,0表示透明色,1表示不透明,0.5表示每個(gè)(R、G、B)顏色50%的透明度,也就是每個(gè)顏色半透明狀態(tài)。這里的a還可以簡(jiǎn)寫成 .5,這里只要是有小數(shù)點(diǎn)的透明度,都可以這樣簡(jiǎn)寫。
rgb與rgba的區(qū)別
1、rgb+opacity(IE下不兼容)
因?yàn)閞gba中的 a 表示對(duì)象的透明度,所以這里利用 opacity 屬性(也表示透明度)+ rgb來說明一下rgb與rgba的區(qū)別。opacity 屬性還可以用 filter 屬性來表示,例如:filter:Alpha(opacity=50),這里的50表示的50%的透明度。例子如下:
<div class="box"> <p>rgb+opacity:</p> <div class='one'>25%</div> <div class='two'>50%</div> <div class='three'>75%</div> <div class='four'>100%</div> </div>
.box{
margin-bottom: 10px;
overflow: hidden;
}
.box>div{
width:100px;
height:100px;
float: left;
}
.box>div{
background:rgb(255,0,0)
}
.box>.one{
opacity:.25;
}
.box>.two{
opacity:.5;
}
.box>.three{
opacity:.75;
}
.box>.four{
opacity:1
}
從上面的例子中我們可以看出隨著透明度的變化,div 會(huì)具有透明性,div 上的文本也會(huì)隨之具有透明度,越來越看不清。
2、rgba
因?yàn)閞gba中的 a 表示對(duì)象的透明度,所以這里可以直接利用background搭配rgba來說明透明這個(gè)問題。例子如下:
<div class="box1">
<p>rgba</p>
<div class='one'>25%</div>
<div class='two'>50%</div>
<div class='three'>75%</div>
<div class='four'>100%</div>
</div>
```css
.box1>div{
width:100px;
height:100px;
float: left;
}
.box1>.one{
background:rgba(255,0,0,1);
}
.box1>.two{
background:rgba(255,0,0,.75);
}
.box1>.three{
background:rgba(255,0,0,.5);
}
.box1>.four{
background:rgba(255,0,0,.25);
}
從上面的例子中我們可以看出隨著透明度的變化,div 會(huì)具有透明性,div 上的文本并沒有受到透明度的影響,保持著文本的自身顏色。
RGBA 不單可以應(yīng)用在 background 上,我們還可以應(yīng)用在只要設(shè)置了顏色的地方都可以使用,在這里簡(jiǎn)單的說一下幾種:
第一種:字體顏色,設(shè)置顏色的同時(shí)可以設(shè)置透明度。
<p class="p1">字體顏色</p> <p class="p2">字體顏色</p>
.p1{
color:rgb(255,0,0)
}
.p2{
color:rgba(255,0,0,.5)
}
第二種:邊框色border-color
<div class="div3"></div> <div class="div4"></div>
.div3,.div4{
width:100px;
height:100px;
background:#f00;
}
.div3{
border:5px solid rgb(0,0,0)
}
.div4{
border:5px solid rgba(0,0,0,.2)
}
第三種:字體的陰影色text-shadow
<p class="p1">字體陰影顏色</p> <p class="p2">字體陰影顏色</p>
.p1{
text-shadow:1px 2px 1px rgb(255,0,0) ;
}
.p2{
text-shadow:1px 2px 1px rgba(255,0,0,.5) ;
}
第四種:改變邊框陰影色
<div class="div3"></div> <div class="div4"></div>
.div3,.div4{
width:100px;
height:100px;
background:#000;
}
.div3{
box-shadow: 1px 5px 5px rgb(255,0,0);
margin-bottom: 20px;
}
.div4{
box-shadow: 1px 5px 5px rgba(255,0,0,.5) ;
}
總結(jié)
1、從我們上面的實(shí)例中我們也知道,RGBA 比元素設(shè)置 CSS 的透明度更好,因?yàn)閱为?dú)的顏色可以在不影響整個(gè)元素的透明度,他不會(huì)影響到元素其他的屬性,比如說邊框,字體同時(shí)也不會(huì)影響到其他元素的相關(guān)透明度。
2、使用 Opacity 來做透明,在父元素中使用了 Opacity,那么其它子元素都會(huì)受到影響。
3、最后需要告訴大家的一點(diǎn), RGBA 這種方法,目前只有在支持 RGBA 屬性的瀏覽器才能正常顯示。
感謝你的閱讀,希望你對(duì)“CSS3中rgb與rgba的含義”這一關(guān)鍵問題有了一定的理解,具體使用情況還需要大家自己動(dòng)手實(shí)驗(yàn)使用過才能領(lǐng)會(huì),快去試試吧,如果想閱讀更多相關(guān)知識(shí)點(diǎn)的文章,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)站題目:CSS3中rgb與rgba的含義-創(chuàng)新互聯(lián)
鏈接URL:http://www.2m8n56k.cn/article48/dsdohp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營(yíng)銷型網(wǎng)站建設(shè)、網(wǎng)站維護(hù)、虛擬主機(jī)、域名注冊(cè)、商城網(wǎng)站、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站設(shè)計(jì)中容易被忽視的問題 2021-04-11
- 上海企業(yè)網(wǎng)站設(shè)計(jì)沒流量和收錄怎么辦? 2020-12-20
- 成都網(wǎng)站設(shè)計(jì)公司前端工程師主要做些什么? 2022-06-23
- 深圳網(wǎng)站設(shè)計(jì)公司教你如何掌握自適應(yīng)網(wǎng)頁設(shè)計(jì) 2022-05-04
- 北京網(wǎng)站設(shè)計(jì)圖標(biāo)的幾點(diǎn)重要元素 2021-05-07
- 網(wǎng)站設(shè)計(jì)建設(shè)的定制對(duì)網(wǎng)站今后的發(fā)展非常關(guān)鍵 2021-11-28
- 網(wǎng)站seo優(yōu)化關(guān)于網(wǎng)站設(shè)計(jì)風(fēng)格統(tǒng)一 2022-11-16
- 怎樣實(shí)現(xiàn)上海網(wǎng)站設(shè)計(jì)公司、上海網(wǎng)站制作的要求 2020-11-06
- 創(chuàng)新互聯(lián)總結(jié)——優(yōu)化與網(wǎng)站設(shè)計(jì)的關(guān)系 2021-05-26
- 成都網(wǎng)站設(shè)計(jì)要從哪里出發(fā)才有賣點(diǎn) 2016-10-29
- 網(wǎng)站設(shè)計(jì)中視覺效果如何優(yōu)化 2013-07-07
- 深圳頁面網(wǎng)站設(shè)計(jì)的技巧有哪些 2021-10-07