利用Ajax怎么對ASP.NetMVC項目中的報表對象進行更新-創新互聯
利用Ajax怎么對ASP.Net MVC項目中的報表對象進行更新?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創新互聯是一家集網站建設,通河企業網站建設,通河品牌網站建設,網站定制,通河網站建設報價,網絡營銷,網絡優化,通河網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。將FastReport和FastReport.Web庫添加到你的項目中。
在Web.config中添加處理句柄,它位于項目的根目錄中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
在位于Views文件夾中的Web.config文件中添加命名空間。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在_Layout.cshtml文件的<head>部分添加腳本和樣式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
現在我們切換到HomeController.cs。在這里,我們放置業務邏輯:
我已經創建了全局報表對象:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FastReport.Web;
using System.Web.UI.WebControls;
using System.Globalization;
using WebLocalization.Models;
namespace WebLocalization.Controllers
{
public class HomeController : Controller
{
private WebReport webReport = new WebReport(); // report object is available within the class
private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
public ActionResult Index()
{
SetReport(); //method of loading report and DB
ViewBag.WebReport = webReport; //pass the Web Report into the View
return View();
}
public void SetReport()
{
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
}如你所見,Index方法只包含了報表的加載,并通過ViewBag將其傳遞給視圖。我將報表上傳到單獨的 SetReport() 方法。
現在考慮Index.cshtml的視圖:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script>
@{
ViewBag.Title = "Home Page";
}
@using (Ajax.BeginForm("Update", "Home", new AjaxOptions
{
UpdateTargetId = "UpdateHere"
//HttpMethod = "POST",
//InsertionMode = InsertionMode.Replace,
}))
{
@Html.CheckBox("condition", true)
<input id="sel" type="submit" value="Select" />
}
<div id="UpdateHere">
@ViewBag.WebReport.GetHtml()
</div>
</div>在開始的時候,我決定從官網上源 https://www.asp.net/ajax/cdn 下載必要的庫。但是你也可以使用NuGet包安裝庫。
最有趣的是助手Ajax.BeginForm()。前兩個參數表示動作(方法)和控制器。更新方法將在稍后創建。這個助手與 Html.BeginForm() 非常相似。只多加了一個參數 - "AjaxOptions"。你可以在MSDN中閱讀有關這些選項的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要顯示更改的元素的標識符。在我們的例子中,是<div id="UpdateHere"> 。但 @ ViewBag.WebReport.GetHtml() 元素已經顯示在其中。這樣做是為了在頁面首次加載時從Index方法顯示報表。
我在助手中顯示復選框和按鈕。該復選框將指示報表工具欄的狀態 - 啟用/禁用。
讓我們回到控制器:
public ActionResult Index(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return View();
}在Index方法中,我們傳遞條件參數 - 視圖中復選框的狀態。此外,它還添加了一個調用ToolbarCondition方法(條件)。它將處理參數并啟用或禁用報表工具欄。我們來寫這個方法:
public void ToolbarCondition(string condition)
{
if (condition=="true")
webReport.ShowToolbar = true;
else
webReport.ShowToolbar = false;
}現在,添加另一個將返回分部視圖的方法。這要求Ajax請求僅更新頁面的一部分,而不是整個頁面:
[HttpPost]
public ActionResult Update(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return PartialView("Update");
}[HttpPost] 行表示該方法接受Post請求。我們的行動需要一個參數條件,以及索引。實際上,一切都是重復的,但最終我們得到了將被插入視圖索引的分部視圖。現在我們需要添加這個視圖。
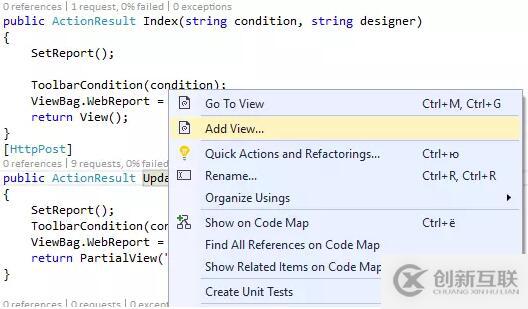
右鍵點擊方法名稱:

然后選擇“添加視圖...”:

添加一個新的視圖。讓我們編輯它:
@ViewBag.WebReport.GetHtml()
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯網站建設公司,的支持。
名稱欄目:利用Ajax怎么對ASP.NetMVC項目中的報表對象進行更新-創新互聯
文章地址:http://www.2m8n56k.cn/article6/cepcig.html
成都網站建設公司_創新互聯,為您提供企業網站制作、品牌網站設計、企業建站、網站內鏈、品牌網站制作、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳網站制作公司中淺析網站改版后的那些事 2021-09-20
- 再議企業網站改版的幾點重點注意事項 2014-03-09
- 成都網站改版的原因總結以及改版的優點 2017-09-03
- 網站改版前,企業要做哪些考慮 2022-06-14
- 企業網站改版找創新互聯-一線品牌網站改版 2022-08-08
- seo優化:網站改版后實現快速收錄的辦法 2020-11-21
- 企業網站改版的目的。 2018-09-29
- 創新互聯互聯教你企業網站改版全攻略 2020-11-07
- 博望網站改版對企業有哪些好處 2020-12-10
- 網站建設與網站改版的區別 2022-06-13
- 網站改版不可隨意為之 2021-10-26
- 網站改版會引發降權嗎?怎么避免網頁降權出現? 2022-08-17