如何使用threejs加載gltf模型
這篇文章主要為大家展示了“如何使用threejs加載gltf模型”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用threejs加載gltf模型”這篇文章吧。
專注于為中小企業提供成都做網站、網站建設服務,電腦端+手機端+微信端的三站合一,更高效的管理,為中小企業凱里免費做網站提供優質的服務。我們立足成都,凝聚了一批互聯網行業人才,有力地推動了成百上千企業的穩健成長,幫助中小企業通過網站建設實現規模擴充和轉變。
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcfcfcf);
//創建相機,設置相機的位置
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 100, 150);
//燈光效果
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);
//創建場景渲染
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
詳細的關聯代碼,參見threejs的樣例
//添加gltf
var loader = new THREE.GLTFLoader();
loader.load('模型文件路徑', function (gltf) {
model = gltf.scene;
//場景中添加模型文件
scene.add(model);
model.traverse(function (gltf) {
if (gltf.isMesh) {
//設置mesh的一些屬性
}
});
//設置整體場景的比例
model.scale.set(10, 10, 10);
});
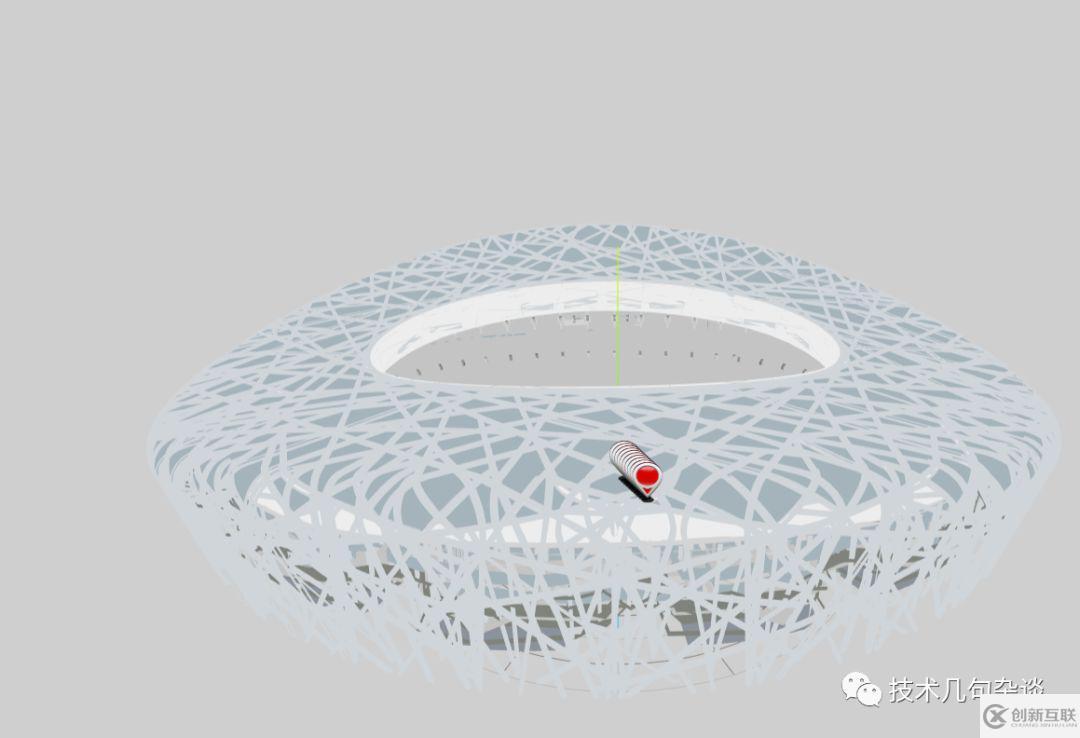
gltf模型加載效果:

以上是“如何使用threejs加載gltf模型”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網頁名稱:如何使用threejs加載gltf模型
文章鏈接:http://www.2m8n56k.cn/article6/johpig.html
成都網站建設公司_創新互聯,為您提供網站維護、域名注冊、網頁設計公司、手機網站建設、定制網站、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 創新互聯淺析自適應網站設計的幾個特點 2021-05-26
- 自適應網站開發都有哪些優勢? 2016-11-12
- 自適應網站的優勢及缺點解析,建站失敗的原因解析 2022-10-24
- 創新互聯談響應式網站或自適應網站的優點和缺點 2021-10-04
- 建設營銷型手機網站應注意哪些要素? 2022-05-22
- 響應式網頁設計與自適應網站 2015-12-12
- 自適應網站建設注意要點有哪些 2020-12-04
- 響應式網站和自適應網站會有什么樣的區別? 2016-08-24
- 創新互聯小編淺談自適應網站設計的幾點要素 2021-04-28
- 自適應網站建設-自適應的網站頁面設計 2016-11-11
- 自適應網站和普通的網站有什么不同 2016-11-11
- 自適應網站有哪些優勢特點 2021-09-17