從前端網站制作Bootstrap框架的角度看待按鈕
2013-10-22 分類: 網站制作
設計師的想法實現依賴于代碼,這也是為什么先有前端,而后有UI。很多時候,為了提高效率,開發在寫前端頁面時會采用現成的框架。作為設計師在了解一定的代碼基礎后,設計稿會更加有依據,和開發交流也變得容易。下面我們就從Bootstrap框架的角度去理解按鈕在代碼中的相關知識,這里每一個點都已被驗證可實現,可以作為細節納入設計思考中。
1.基本案例 Base Example


主按鈕:通常用有顏色的背景形狀加文字,它也被叫做號召按鈕Call to Action,需要引起用戶的注意,鼓勵用戶采取某種行為。
次按鈕:默認采用灰底黑字的樣式,與主按鈕搭配使用,減少視覺上的干擾
提示按鈕:紅綠黃分別代表代表危險,成功,警示。這樣的顏色搭配也和生活中人們的普遍認知相符合,例如紅綠燈。
文本按鈕:通常自帶按鈕語意,或帶有顏色或下劃線,用于輔助交互,不會分散主按鈕元素的注意力。
2.邊框按鈕 Outline Buttons


也被稱作幽靈按鈕Ghost Button,它看起來是空心的,由一個可識別形狀的線框和文字構成,通常與主按鈕搭配,用于次要操作,這種按鈕有助于設置視覺層次結構。
3.淺色背景按鈕Light Buttons


Light Buttons:在需要用多顏色來表示多功能的系統中,淺色背景按鈕在視覺上不會影響主按鈕,并可以很好地幫助區分功能。
Light Hover Buttons:向用戶提供對懸浮按鈕的反饋是一種很好的交互(其他按鈕也一樣),用戶知道他們的動作已被系統接受,對下一步操作充滿期待,更有信心。
4.帶圖標按鈕 Buttons with Icons

在按鈕中加入圖標會讓單調的按鈕更加生動,整個頁面頁會變得活潑
圖標左文字右:用戶先看到圖標后看到文字,在熟悉某個界面后,這種布局讓用戶在尋找某個操作時更加容易
文字左圖標右:圖標起到對文字進一步解釋的作用
5.鏈接按鈕 Link Buttons


6.社交按鈕 Social Buttons

這些按鈕簡化了將網站內容連接到用戶的社交媒體的過程。為了易于識別,通常會用各自的品牌標識。
7.狀態 States


常見的按鈕狀態有6種:Normal,Hover,Active,Focus, Visited ,Disabled
Normal正常:光標沒有懸停在按鈕上時的樣式,按鈕所鏈接的頁面之前沒有被點擊過
Hover鼠標懸停:光標懸停在按鈕上時,按鈕給出變化提示用戶可點擊
Active激活:按鈕被點擊后系統在處理一些進程,例如提交中,等待中等
Focus聚焦:按下按鈕后由正常或懸停狀態發生的微妙變化,不易察覺
Visited已訪問:用戶在之前已訪問過該頁面
Disabled禁用:由于各種原因用戶不可點擊該按鈕,通常按鈕置灰或光標移置按鈕時給出不可點擊狀態提示
8.按鈕字體樣式 Button Font Styles


字重:合理設置字重能將內容進行區分,突出重點,在版面中,對比越強烈,信息層級區分越明顯,在字重的選擇上,可以大膽的進行跨等級選擇,例如常規體直接與中粗體進行對比。Contrast is king對比為王!
大寫字母:給人重要,有力量,可信賴的觀感,他們看上去較大,需要花費時間力氣去閱讀。通常用于導航,標題,標簽等需要引起用戶注意的地方。
小寫字母:給人非正式,友善親和的觀感,通常用于句子類內容較多的地方。
合理利用大小寫的組合可以讓文本更加易讀,減輕用戶的視覺負擔。
9.按鈕文本顏色 Button Text


10.按鈕樣式 Button Styles

11.尺寸 Size


尺寸是讓用戶了解元素重要性和構建組件層次結構的重要因素。主按鈕通常要足夠大,容易找到,但不能太大,影響整體布局。次按鈕等其他類型按鈕不能過小,保證易用性,這點在移動端的規范更為嚴格。
系統中同類按鈕尺寸要保持一致性
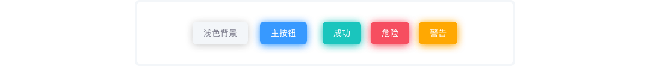
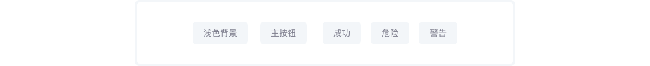
12.按鈕陰影 Buttons with Shadow




在設置按鈕陰影的顏色時,吸取按鈕本身的顏色然后調整其透明度會比黑色陰影有更佳的視覺感受
13.懸浮按鈕可選顏色 Hover Button Option


14.透明按鈕 Transparent Buttons


適用于深色背景,按鈕的背景吸取文字的顏色并降低其透明度
除了按鈕,還有很多其他組件的代碼相關知識可以去了解,例如彈窗,面包屑,導航,下拉,輸入框等。在對這些組件有了一定了解后,在特定的業務場景下,設計師便知道哪些需要出圖,哪些可以用框架自帶的組件,以及如何用現有組件與對提高效率有很大幫助。
新聞標題:從前端網站制作Bootstrap框架的角度看待按鈕
標題路徑:http://www.2m8n56k.cn/news/18802.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 個人網站制作為什么便宜,可以找個人做網站嗎 2016-08-04
- 找專業網站制作公司來制作網站有哪些優勢 2015-04-04
- 如何選擇專業網站制作公司來制作一個網站 2015-04-02
- 哪一家網站制作公司最專業 2015-03-31
- 專業網站制作的標準畫面精美用戶體驗佳 2015-03-13
- 企業網站制作時注意這幾點才叫專業 2015-03-03
- 網站制作類型有哪些 2015-02-23
- 網站制作的價格影響因素有哪些 2015-02-13
- 網站制作一般需要多少錢 2015-02-01
- APP開發的四種營銷模式分析 2023-03-28
- 上海app開發之時尚穿搭為用戶提供方便 2023-03-28
- 臺灣商超APP開發主要功能優勢介紹 2023-03-27
- 手機App開發與網站開發有哪些不同 2023-03-27
- 澳門鮮花電商APP開發主要業務模式分析 2023-03-27

- 響應式網站制作的常用分辨率尺寸 2013-10-21
- 選擇專業網站制作公司的重要性 2015-03-10
- 網站制作哪家公司比較靠譜 2015-02-08
- 網站制作對公司發展有什么好處 2015-02-04
- 網站制作容易誤入哪些雷區,都是經驗 2015-02-02
- APP開發對于企業的意義在哪里 2023-05-05
- APP開發如何選擇服務器? 2023-05-04
- 南京英語學習類app開發解決方案 2023-03-28
- 鄭州男裝定制APP開發具備的功能 2023-03-27
- 北京企業APP開發流程 2023-03-27
- APP開發與網站建設開發有啥區別 2023-03-27
- 酒店APP開發的前景及注意事項 2023-03-27
- 有實力的網站制作公司是哪些 2015-01-20
- 網站制作中的幾個小技巧制作出高質量企業站 2015-01-17
- 外貿企業網站制作需要注意哪些問題? 2015-01-13
- 網站制作的步驟大概是什么 2015-01-09
- 移動網站制作對中小企業有哪些意義? 2015-01-06
- APP開發之IOSSWIFT常用問題及操作方法介紹 2023-03-27
- 武漢app開發公司收費價格標準 2023-03-27
- 如何在青島找靠譜的app開發公司? 2023-03-26
- app開發服務公司簡析家裝APP現狀和發展 2023-03-26
- 成都APP開發過程中需要注意的問題 2023-03-26