5個(gè)范例告訴你什么是自適應(yīng)網(wǎng)頁設(shè)計(jì)
2021-02-20 分類: 網(wǎng)站建設(shè)
移動(dòng)設(shè)備正超過桌面設(shè)備,成為訪問互聯(lián)網(wǎng)的最常見終端。于是,網(wǎng)頁設(shè)計(jì)師不得不面對(duì)一個(gè)難題:如何才能在不同大小的設(shè)備上呈現(xiàn)同樣的網(wǎng)頁?自適應(yīng)網(wǎng)頁設(shè)計(jì)的出現(xiàn)很好的解決了這個(gè)問題。這篇文章將帶你了解一些關(guān)于自適應(yīng)網(wǎng)頁設(shè)計(jì)的基礎(chǔ)知識(shí)和設(shè)計(jì)范例。
一、理論基礎(chǔ):什么是自適應(yīng)網(wǎng)頁設(shè)計(jì)?
2011 年,網(wǎng)頁設(shè)計(jì)師Aaron Gustafson在他的書《自適應(yīng)網(wǎng)頁設(shè)計(jì)》里率先提出了自適應(yīng)網(wǎng)頁設(shè)計(jì)的概念。
Adaptive design (自適應(yīng)設(shè)計(jì)):為不同類別的設(shè)備建立不同的網(wǎng)頁,檢測(cè)到設(shè)備分辨率大小后調(diào)用相應(yīng)的網(wǎng)頁。目前AWD網(wǎng)頁主要針對(duì)這幾種分辨率(320,480,760,960,1200,1600)
和響應(yīng)式網(wǎng)頁不同,自適應(yīng)設(shè)計(jì)是基于斷點(diǎn)使用靜態(tài)布局,一旦頁面被加載就無法再進(jìn)行自動(dòng)適應(yīng),自適應(yīng)會(huì)自動(dòng)檢測(cè)屏幕的大小來加載適當(dāng)?shù)墓ぷ鞑季帧R虼耍?dāng)您在電腦上打開瀏覽器瀏覽網(wǎng)頁時(shí),該網(wǎng)站會(huì)自動(dòng)檢測(cè)并選擇該桌面屏幕的好布局。
二、實(shí)踐方法:如何做自適應(yīng)網(wǎng)頁設(shè)計(jì)?
基礎(chǔ)的網(wǎng)頁設(shè)計(jì)涵蓋了幾大重要環(huán)節(jié):
前期的原型設(shè)計(jì)(工具:Axure,Mockplus)
UX設(shè)計(jì)(工具:Justinmind)
UI設(shè)計(jì)(工具:Sketch)
后期的前后端,HTML,CSS, JS.
而做好自適應(yīng)網(wǎng)頁設(shè)計(jì)則需要遵循以下幾個(gè)步驟:
Step 1:Meta 標(biāo)簽
為了適應(yīng)屏幕,不少移動(dòng)瀏覽器都會(huì)把HTML頁面置于較大視口寬度(一般會(huì)大于屏幕寬度),你可以使用viewport meta標(biāo)簽來設(shè)定。以下viewport meta標(biāo)簽告訴瀏覽器視口寬度等于設(shè)備屏幕寬度,且不進(jìn)行初始縮放:
Step 2. HTML結(jié)構(gòu)
在這個(gè)例子中,頁面布局包括 Header, Content, Sidebar和Footer. Header固定高度為180px, Content寬600px, Sidebar寬300px。

Step 3. Media Queries
CSS3 media query是自適應(yīng)網(wǎng)頁設(shè)計(jì)的關(guān)鍵,就像高級(jí)語言里的if條件語句,告訴瀏覽器根據(jù)不同的視口寬度(這里等于瀏覽器寬度)來渲染網(wǎng)頁。
三、自適應(yīng)網(wǎng)頁設(shè)計(jì)范例
目前很多網(wǎng)站在PC端和手機(jī)端已經(jīng)采用了自適應(yīng)設(shè)計(jì),在不同的設(shè)備上瀏覽網(wǎng)頁時(shí)已經(jīng)可以很好的體驗(yàn)到自適應(yīng)網(wǎng)頁設(shè)計(jì)。比如,Amazon, USA Today, Apple, and About.com等。但自適應(yīng)設(shè)計(jì)在移動(dòng)網(wǎng)站上顯示的布局可能與桌面版本會(huì)有所不同。所以,做自適應(yīng)網(wǎng)頁設(shè)計(jì)時(shí),設(shè)計(jì)師需要做更多的工作來滿足至少 6 種常見的布局需求。
這里有一些優(yōu)秀的自適應(yīng)網(wǎng)頁設(shè)計(jì)范例供各位設(shè)計(jì)師朋友參考。
1. Amazon
與使用自適應(yīng)網(wǎng)頁設(shè)計(jì)(如CNN)的其他網(wǎng)站類似,亞馬遜鼓勵(lì)用戶下載其品牌應(yīng)用。 據(jù)報(bào)道,通過采用自適應(yīng)設(shè)計(jì),亞馬遜移動(dòng)端的訪問速度比以往的響應(yīng)式網(wǎng)頁設(shè)計(jì)提高了40%。并且,此外,亞馬遜的自適應(yīng)網(wǎng)站為移動(dòng)用戶提供了在移動(dòng)設(shè)備上使用“Amazon.com全站點(diǎn)”的機(jī)會(huì),而響應(yīng)式設(shè)計(jì)并不會(huì)提供。

2. Apple
蘋果的設(shè)計(jì)向來以簡(jiǎn)潔著稱,不論是它的網(wǎng)站、商店,還是產(chǎn)品設(shè)計(jì)無不體現(xiàn)著這一主題。沒有采用響應(yīng)式網(wǎng)頁設(shè)計(jì),這一點(diǎn)讓蘋果飽受詬病。畢竟,它的一系列智能產(chǎn)品就是響應(yīng)式設(shè)計(jì)存在的原因之一。現(xiàn)在,蘋果采用了自適應(yīng)網(wǎng)頁設(shè)計(jì),這也意味著蘋果的官網(wǎng)將會(huì)隨著設(shè)備類型和功能做出改變。

3. Avenue 32
在線奢侈品購物網(wǎng)站Avenue 32 是一家采用自適應(yīng)網(wǎng)頁設(shè)計(jì)的典范。該品牌的特色是設(shè)計(jì)師與Usablenet合作,創(chuàng)造出無縫,直觀和極具視覺吸引力的移動(dòng)和平板電腦體驗(yàn)。根據(jù)Usablenet的說法,桌面版網(wǎng)站上充滿了內(nèi)容豐富的網(wǎng)頁,包括產(chǎn)品圖片,設(shè)計(jì)師細(xì)節(jié),策展的外觀等等,這個(gè)品牌必須創(chuàng)建一個(gè)視覺和功能上與這種桌面體驗(yàn)一致的多渠道網(wǎng)絡(luò)產(chǎn)品。
Usablenet首席營銷官Carin van Cuuren表示:“采用自適應(yīng)網(wǎng)頁設(shè)計(jì)使Avenue 32 能夠突出其移動(dòng)端的發(fā)現(xiàn)和商務(wù)功能,從而使客戶能夠隨時(shí)隨地瀏覽和購物。 “而且,智能手機(jī)和平板電腦的訂單增長了40%,移動(dòng)流量翻了一番,平均移動(dòng)交易增長了27%。”

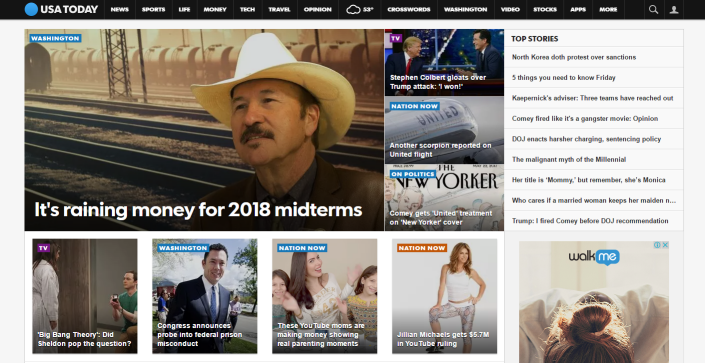
4. USA Today
自適應(yīng)網(wǎng)頁設(shè)計(jì)讓“今日美國”(USA Today)選擇了一種自適應(yīng)方法,因?yàn)樵摷夹g(shù)允許品牌通過考慮操作系統(tǒng)和屏幕尺寸來檢測(cè)特定設(shè)備,以提供量身定制的體驗(yàn)。” 因此,提供比響應(yīng)式更豐富的新聞體驗(yàn)可能會(huì)更受歡迎。

5. About.com
各類新聞網(wǎng)站都采用了自適應(yīng)網(wǎng)頁設(shè)計(jì),因?yàn)樗芸焖偌虞d網(wǎng)頁和滿足所有不同設(shè)備的讀者訪問網(wǎng)站。

以上 5 個(gè)自適應(yīng)網(wǎng)頁設(shè)計(jì)的案例從各自不同的角度,不管是網(wǎng)頁的訪問速度,品牌影響效應(yīng),或是用戶體驗(yàn)方面都極大的說明了為什么自適應(yīng)網(wǎng)頁設(shè)計(jì)會(huì)變的流行起來。
本文題目:5個(gè)范例告訴你什么是自適應(yīng)網(wǎng)頁設(shè)計(jì)
URL標(biāo)題:http://www.2m8n56k.cn/news14/102014.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、ChatGPT、外貿(mào)建站、企業(yè)建站、軟件開發(fā)、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 防止網(wǎng)絡(luò)攻擊最重要的保護(hù)方法 2021-02-20
- 怎么讓網(wǎng)站變得更優(yōu)秀? 2021-02-20
- 如何組建社交電商團(tuán)隊(duì)? 2021-02-20
- DNS查詢中:遞歸查詢與迭代查詢的原理與區(qū)別 2021-02-20
- 企業(yè)應(yīng)該怎樣做網(wǎng)絡(luò)推廣? 2021-02-20
- 企業(yè)推廣營銷有哪些坑?該如何避免? 2021-02-20

- 電商直播的四場(chǎng)戰(zhàn)事 2021-02-20
- 互聯(lián)網(wǎng)時(shí)代,如何做好網(wǎng)絡(luò)營銷 2021-02-20
- 20種最先進(jìn)的機(jī)器人,感覺有點(diǎn)嚇人 2021-02-20
- 對(duì)于微信用戶來說,小程序有什么作用? 2021-02-20
- 如何利用IIS直接搭建FTP服務(wù)器 2021-02-20
- 解決網(wǎng)站跨域的幾種方式 2021-02-20
- 中小企業(yè)面臨哪些網(wǎng)絡(luò)安全威脅 2021-02-20
- 微信域名檢測(cè) 實(shí)時(shí)查詢域名是否被微信攔截 2021-02-20
- 做一個(gè)企業(yè)小程序需要多少錢? 2021-02-20
- 全新的5G+AI時(shí)代下 營銷行業(yè)主要產(chǎn)生了以下幾點(diǎn)變化 2021-02-20
- 一款功能強(qiáng)大的自動(dòng)化網(wǎng)絡(luò)流量安全增強(qiáng)工具 2021-02-20
- CRM到底能為企業(yè)帶來什么 2021-02-20
- 大型網(wǎng)站架構(gòu)系列:負(fù)載均衡詳解1 2021-02-20