前后端分離開發之React框架antd的使用
2023-02-11 分類: 網站建設
antd是基于 Ant Design 設計體系的 React UI 組件庫,主要用于研發企業級中后臺產品。Antd有如下特性:1.提煉自企業級中后臺產品的交互語言和視覺風格。2.開箱即用的高質量 React 組件。3.使用 TypeScript 開發,提供完整的類型定義文件。4.全鏈路開發和設計工具體系。5.數十個國際化語言支持。6.深入每個細節的主題定制能力。
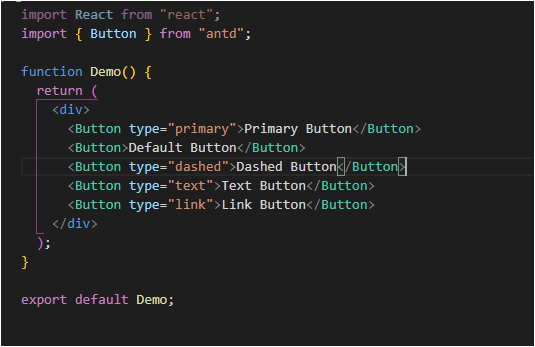
Antd中有幾個常用的組件,Button按鈕應該是使用最多的組件了。
在 Antd中提供了五種按鈕。從上圖種可以得知類型有:主按鈕、次按鈕、虛線按鈕、文本按鈕和鏈接按鈕。主按鈕在同一個操作區域最多出現一次。
主按鈕:用于主行動點,一個操作區域只能有一個主按鈕。默認按鈕:用于沒有主次之分的一組行動點。虛線按鈕:常用于添加操作。文本按鈕:用于最次級的行動點。鏈接按鈕:一般用于鏈接,即導航至某位置。
2.Form表單是高性能表單控件,自帶數據域管理。包含數據錄入、校驗以及對應樣式。
如圖:
colon:配置 Form.Item 的colon的默認值。表示是否顯示 label 后面的冒號 (只有在屬性 layout 為 horizontal 時有效)。
1.Componen:設置 Form 渲染元素,為false則不創建 DOM 節點。
2.Fields:通過狀態管理(如 redux)控制表單字段,如非強需求不推薦使用。
3.Form:經Form.useForm()創建的 form 控制實例,不提供時會自動創建。
4.initialValues:表單默認值,只有初始化以及重置時生效。
5.labelAlign:label 標簽的文本對齊方式。
6.labelCol:label 標簽布局,同<Col>組件,設置spanoffset值,如{span: 3, offset: 12}或sm: {span: 3, offset: 12}。
7.Layout:表單布局。
8.Name:表單名稱,會作為表單字段id前綴使用。
Antd中有幾個常用的組件,Button按鈕應該是使用最多的組件了。

在 Antd中提供了五種按鈕。從上圖種可以得知類型有:主按鈕、次按鈕、虛線按鈕、文本按鈕和鏈接按鈕。主按鈕在同一個操作區域最多出現一次。
主按鈕:用于主行動點,一個操作區域只能有一個主按鈕。默認按鈕:用于沒有主次之分的一組行動點。虛線按鈕:常用于添加操作。文本按鈕:用于最次級的行動點。鏈接按鈕:一般用于鏈接,即導航至某位置。
2.Form表單是高性能表單控件,自帶數據域管理。包含數據錄入、校驗以及對應樣式。
如圖:

colon:配置 Form.Item 的colon的默認值。表示是否顯示 label 后面的冒號 (只有在屬性 layout 為 horizontal 時有效)。
1.Componen:設置 Form 渲染元素,為false則不創建 DOM 節點。
2.Fields:通過狀態管理(如 redux)控制表單字段,如非強需求不推薦使用。
3.Form:經Form.useForm()創建的 form 控制實例,不提供時會自動創建。
4.initialValues:表單默認值,只有初始化以及重置時生效。
5.labelAlign:label 標簽的文本對齊方式。
6.labelCol:label 標簽布局,同<Col>組件,設置spanoffset值,如{span: 3, offset: 12}或sm: {span: 3, offset: 12}。
7.Layout:表單布局。
8.Name:表單名稱,會作為表單字段id前綴使用。
9.Preserve:當字段被刪除時保留字段值。
名稱欄目:前后端分離開發之React框架antd的使用
本文路徑:http://www.2m8n56k.cn/news43/236543.html
成都網站建設公司_創新互聯,為您提供網站排名、搜索引擎優化、全網營銷推廣、虛擬主機、企業網站制作、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- APP定制多少錢需要知道什么 2023-02-11
- 怎么做才能降低網站的跳出率 2023-02-11
- 企業如何確定網站建設的主題 2023-02-11
- 成都建英文網站如何運營維護 2023-02-11
- 如何建立一個有自己企業特色的官網 2023-02-11
- 高端網站定制有哪些優勢? 2023-02-11
- 怎么建網站才能符合用戶的審美 2023-02-11
- 成都網站推廣:網站該如何進行推廣? 2023-02-11

- HOWTO系列:網站問答頁面作用以及如何創建? 2023-02-11
- 如何選擇專業的網站建設公司? 2023-02-11
- 成都網站制作需要滿足哪些技術要求 2023-02-11
- 成都移動創業,App開發、Html5制作和微信開發該怎樣選擇? 2023-02-11
- 東麗網絡推廣一周關鍵詞就能上首頁? 2023-02-11
- 網站優化基礎 2023-02-11
- 逐漸沒落的B2B網站?網站重做方向有哪些? 2023-02-11
- seo關鍵詞發包技術對網站權重的影響 2023-02-11
- 建設企業網站的優勢和費用 2023-02-11
- 成都網頁設計中講故事的力量 2023-02-11
- 單頁網站?平面網站?層級網站?一文看懂那個適合你! 2023-02-11