響應(yīng)式網(wǎng)頁測試工具確保你的設(shè)計萬無一失-佛山網(wǎng)站制作
2022-11-30 分類: 網(wǎng)站制作
1.XRESPOND
這款名為XRespond的工具自稱為“虛擬設(shè)備實驗室”,這個稱號其實是名副其實的。通過Xrespond打開網(wǎng)頁,你可以看到它在不同屏幕尺寸下的樣子,整個布局是橫向的,所以你需要橫向滾動頁面才能看到它所有的樣子。
屏幕上方的標(biāo)簽會標(biāo)識出它是為什么設(shè)備所匹配的,在下拉框當(dāng)中能夠選出不同品牌不同型號的智能手機、平板和筆記本屏幕,以預(yù)覽效果。
2.RESPONSINATOR

你可以在Responsinator中看到常用的移動端設(shè)備,比如iPhone、iPad、Nexus系列,包含橫屏和豎屏的預(yù)覽。
Responsinator還支持http鏈接和https之間的切換,應(yīng)用會根據(jù)你輸入的鏈接自動識別和適配,并且會避免SSL錯誤。
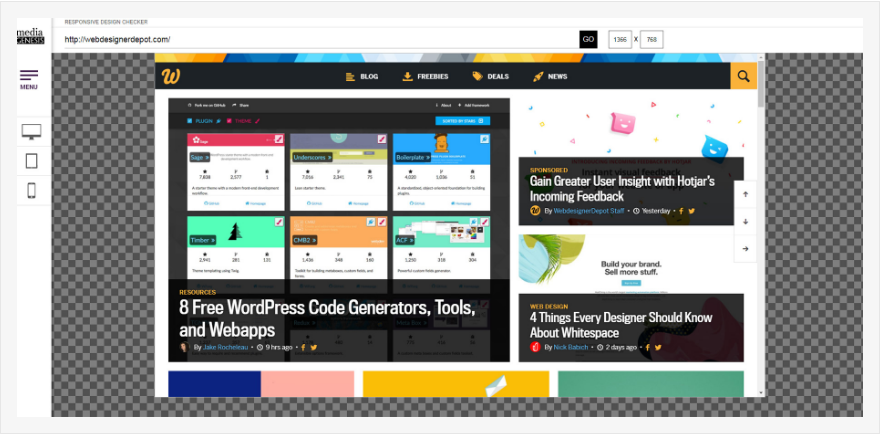
3.RESPONSIVE DESIGN CHECKER

你可以在邊欄中,找到預(yù)定義的設(shè)備的屏幕尺寸/分辨率,比如Nexus平板電腦,Kindle或者Google Pixel手機。
在這里同樣可以對大屏尺寸進行測試,即使是在小屏幕上運行這一工具也同樣可以達到效果。目前Responsive Design Checker支持大24英寸的屏幕。
4.GOOGLE MOBILE TEST

這款工具不是真正意義上的預(yù)覽工具,也不能幫你精確地判斷UI中的錯誤。但是它是一款超級實用的移動端工具,它能幫你在移動設(shè)備上快速定位網(wǎng)站中的問題。
一旦開始運行測試,測試結(jié)果一定是以失敗或者成功來結(jié)束的。對于設(shè)計師而言,這個結(jié)果可能看起來比較粗糙,但是Google會針對需要改進的區(qū)域和元素進行標(biāo)識,并且提供改進的提示。
這個工具也許不少一個完整的響應(yīng)式工具,但是它是非常可靠的移動端測試工具,并且是用來搜集和整理信息的好地方。
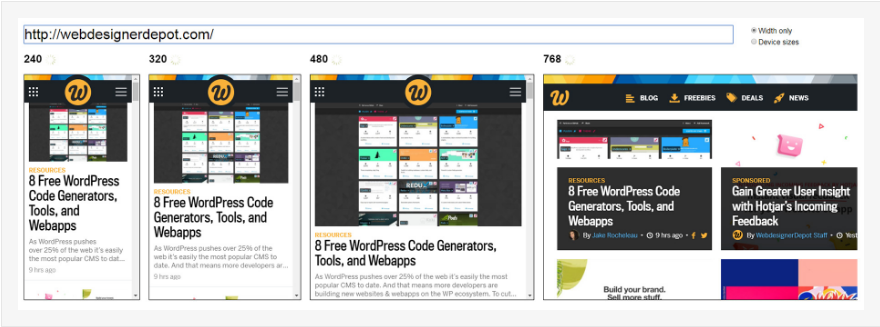
5.MATT KERSLEY’S RESPONSIVE TOOL

雖然沒有太多裝飾,但是這款工具內(nèi)置了5種固定的寬度用來測試,分別是240px,320px,480px,768px,1024px。
預(yù)覽界面中有滾動條,可以借此來瀏覽其中內(nèi)容,但是你不能點擊其中的內(nèi)容,所以這款工具極其適合測試單個頁面。
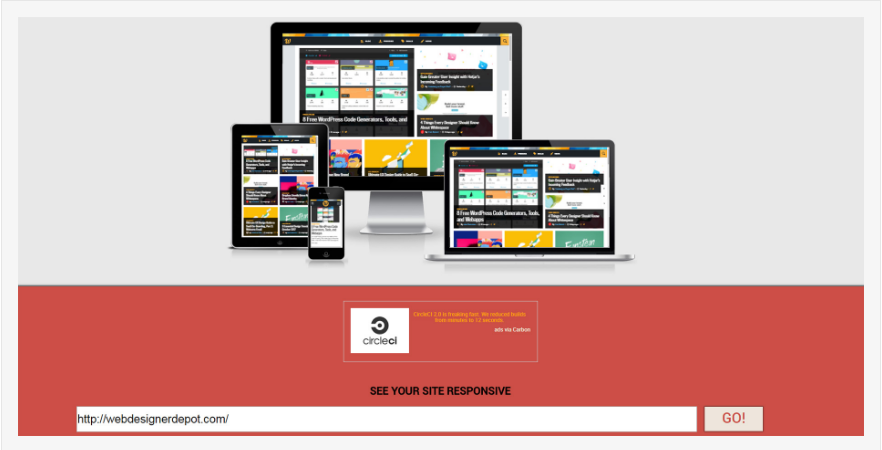
6.AM I RESPONSIVE?

相反,如果你的測試需要快速測試頁面在幾款常見設(shè)備上的顯示效果的話,倒是個不錯的選擇。
同樣是輸入鏈接生成預(yù)覽,Am I Responsive能幫你測試出頁面在智能手機、平板電腦、筆記本電腦和桌面端設(shè)備上的瀏覽體驗。
這款工具的亮點在于,它能在截圖的同時,生成對應(yīng)設(shè)備的外觀,和頁面的尺寸比例進行匹配。
7.DESIGNMODO RESPONSIVE TEST

這款工具大的優(yōu)點是其中基于網(wǎng)格的頁面設(shè)置。你可以使用這款網(wǎng)頁應(yīng)用來測試網(wǎng)頁的像素點和頁面內(nèi)置的柵格系統(tǒng)。
除了使用預(yù)制的寬度來測試,你還可以自己拖動來調(diào)整寬度進行預(yù)覽。
分享標(biāo)題:響應(yīng)式網(wǎng)頁測試工具確保你的設(shè)計萬無一失-佛山網(wǎng)站制作
文章位置:http://www.2m8n56k.cn/news44/218044.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站制作等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 佛山網(wǎng)站制作是如何利用百度知道推廣網(wǎng)站的? 2022-11-30
- 正確的電商網(wǎng)站制作步驟有哪些? 2022-11-30
- 百度推廣網(wǎng)站制作效果不佳的專業(yè)解決方案 2022-11-30
- 佛山做一個網(wǎng)站制作價格需要多少錢? 2022-11-29
- 網(wǎng)站制作完成,客戶需要提供的上線必備文件有哪些? 2022-11-29
- 佛山網(wǎng)站制作中域名注冊的問題下 2022-11-28
- 企業(yè)網(wǎng)站制作的類型分為哪幾種? 2022-11-28

- 成都專業(yè)網(wǎng)站制作公司有哪些? 2022-11-30
- 微信網(wǎng)站制作這些事項要知曉 2022-11-30
- 佛山網(wǎng)站制作中域名注冊的問題 2022-11-30
- 網(wǎng)站制作的流程及注意事項新手小白看過來 2022-11-29
- 什么樣的網(wǎng)頁比較受百度搜索引擎歡迎-佛山網(wǎng)站制作 2022-11-29
- 建設(shè)網(wǎng)站制作網(wǎng)頁如何制作 2022-11-29
- 張家港手機網(wǎng)站制作有哪些優(yōu)勢 2022-11-29
- 佛山網(wǎng)站制作找哪家 2022-11-28
- 移動網(wǎng)站制作需要大概多少錢? 2022-11-28
- 輕松制作網(wǎng)站你不可不知的網(wǎng)站制作流程 2022-11-28
- 網(wǎng)站制作更加成功的影響因素 2022-11-28
- 企業(yè)進行網(wǎng)站制作時應(yīng)該注意的問題 2022-11-28