Vue中常用指令有哪些
這篇文章將為大家詳細講解有關Vue中常用指令有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創新互聯是一家專業提供乾安企業網站建設,專注與成都網站制作、網站設計、H5網站設計、小程序制作等業務。10年已為乾安眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。
具體如下:
1、創建一個vue實例
vue的一個特點就是數據驅動界面,一旦對js中的數據進行修改,界面中用到數據的地方也會立馬做出更改。為了對界面進行操縱,需要先獲取到界面的標簽元素,并實例化一個vue實例。
例如在HTML創建一個div:
<div id="app">
<p>{{msg}}</p>
</div>在js中將其實例化為vue對象:
let app=new Vue({
el:'#app',//標簽的類名、id,用于獲取元素
//以鍵值對的形式存放用到的數據成員
data:{
msg:'顯示的內容'
},
//包含要用到的函數方法
methods:{
}
});這樣js中msg的內容就會在p標簽內顯示出來。
2、vue常用指令
1、 v-model:將組件與變量進行雙向綁定,當組件數據修改時,變量會隨之改變。它后面可加修飾符,例如.lazy,只有在標簽中的值發生改變時才同步到變量,.trim過濾用戶輸入中的空格。
2、v-once:不允許修改數據,例如HTML中有如下三個標簽:
<div id="app">
<p v-once>{{msg}}</p>
<p>{{msg}}</p>
<input type="text" v-model="msg">
</div>在input框內輸入內容后,會傳到msg變量中,第二個p標簽內顯示的信息會隨著msg發生變化,而第一個帶有v-once的p標簽則只會顯示msg的初始值,不會隨之變化。
3、v-if="表達式",根據表達式的結果來判斷,是true則渲染元素,false則將元素注釋掉
4、v-show與v-if類似,true就渲染,但是false并不是注釋掉,而是通過display:none;來將元素隱藏,如果需要來回切換,使用v-show更好。例如:
<p v-if="show">顯示內容</p> <p v-if="hide">注釋內容</p> <p v-show="hide">v-show隱藏</p>
令show:true,hide:false,結果如下:

5、v-else、v-else-if與v-if連在一起使用構成邏輯判斷,根據返回值決定是否顯示,不可以單獨或者分開使用,例如:
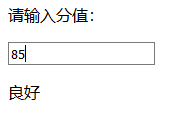
<p>請輸入分值:</p> <input type="text" v-model="score"> <p v-if="score>90">優秀</p> <p v-else-if="score>80">良好</p> <p v-else-if="score>60">中等</p> <p v-else>不及格</p>
測試結果為:

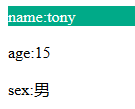
6、v-for用于遍歷元素,使用格式為v-for="(值,鍵) in 遍歷內容",其遍歷的內容可以是數組、對象、字符串,例如在js的data中有一個person對象,person:{name:'tony',age:15,sex:'男'},將其內容在頁面遍歷輸出:
<p v-for="(value,key) in person">
{{key+':'+value}}
</p>生成結果如下:

7、v-text:向標簽內注入數據,并且覆蓋標簽內的其他內容
8、v-html:向標簽內覆蓋注入HTML內容作為其子元素。例如:
<div v-html="vhtml">標簽內原來內容</div>
結果插入一個子div并將覆蓋原內容:

9、v-bind:給標簽綁定屬性、類、樣式等,可以縮寫為冒號,例如:
<!-- 完整語法 --> <a v-bind:href="url" rel="external nofollow" rel="external nofollow" >...</a> <!-- 縮寫 --> <a :href="url" rel="external nofollow" rel="external nofollow" >...</a>
由于vue的界面元素都是由數據驅動的,js代碼從服務器獲得的屬性、樣式等數據需要通過綁定加到HTML界面元素上,通過綁定可以更為靈活地選擇要添加屬性的元素。Vue并不是直接操縱元素的class,而是通過綁定一個數據到class上,然后通過數據驅動class的有無,從而改變頁面的顯示,這充分顯示了vue數據驅動的特點。
例如給上面person對象中key為'name'的那一行信息綁定一個active類使其高亮顯示:
<!--通過v-for循環遍歷person數組,綁定class,如果鍵值為name,綁定的class='active'-->
<p v-for="(value,key) in person" :class="key==='name' ? 'active' : ''">
{{key+':'+value}}
</p>結果:

也可以使用如下方法來綁定一個類名,頁面會根據變量isActive與hasError的true或false來確定是否綁定active與text-danger類,甚至可以將active設為計算屬性,運算后返回true/false。
注意:綁定的屬性可以用駝峰命名法或使用短橫線來連接,但使用短橫線要用引號引起來
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
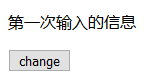
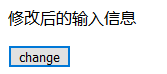
</div>10、v-on:給標簽綁定函數,可以縮寫為@,例如綁定一個點擊函數
<p>{{msg}}</p>
<button @click="changeContent()">change</button>在Vue的methods中實現changeContent函數:
let app=new Vue({
el:'#app',
data:{
msg:'第一次輸入信息',
},
methods:{
changeContent(){
this.msg="修改后的輸入信息";
}
}
});原頁面與點擊后:


Vue.js 為 v-on 提供了事件修飾符。修飾符是由.開頭的指令后綴來表示的,用于對事件進行約束。例如:
<!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯使用,并且使用的順序很重要 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 添加事件監聽器時使用事件捕獲模式 --> <!-- 即元素自身觸發的事件先在此處處理,然后才交由內部元素進行處理 --> <div v-on:click.capture="doThis">...</div> <!-- 只當在 event.target 是當前元素自身時才觸發函數 --> <!-- 即事件不從內部元素觸發 --> <div v-on:click.self="doThat">...</div> <!-- 點擊事件將只會觸發一次 --> <a v-on:click.once="doThis"></a>
除了點擊事件外,還有按鍵事件,例如按下鍵盤碼為13的按鈕時觸發:
<input v-on:keyup.13="submit">
為了方便使用vue將一些常用按鍵重命名,可以使用事件修飾符來使用,包括:.enter、.delete、.tab、.space、.esc、.up、.down、.right、.left等,也可以自定義:
Vue.config.keyCodes.f1 = 112;
關于“Vue中常用指令有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
網站欄目:Vue中常用指令有哪些
文章源于:http://www.2m8n56k.cn/article46/jcgeeg.html
成都網站建設公司_創新互聯,為您提供標簽優化、企業建站、網站營銷、外貿網站建設、定制開發、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 清爽干凈的扁平化設計風帶來極佳用戶體驗 2023-03-18
- 企業如何利用網站做好用戶體驗? 2022-09-25
- 搜索引擎是怎么來判別一個網站的“用戶體驗” 2020-07-14
- 心存多少用戶網站建設就有多少用戶體驗 2022-08-12
- 網站制作可以從哪方面提升用戶體驗? 2021-08-20
- 網站制作做好這幾點提升用戶體驗 2021-08-26
- 用戶體驗體現于網站設計每一個元素的點滴細節 2022-05-21
- 網站建設中用戶最討厭的用戶體驗效果大全 2022-05-17
- 網頁設計經驗分享:用合適字號提升用戶體驗 2022-12-01
- 破解網站建設用戶體驗難題重視這七大原則即可 2022-05-18
- 為了SEO而忽略了用戶體驗,這是很大的錯誤 2023-01-05
- 網站建設中如何設計內容更符合用戶體驗呢? 2015-03-02