JavaScript實現簡單評論功能
本文實例為大家分享了JavaScript實現簡單評論功能的具體代碼,供大家參考,具體內容如下
創新互聯建站-專業網站定制、快速模板網站建設、高性價比浦北網站開發、企業建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式浦北網站制作公司更省心,省錢,快速模板網站建設找我們,業務覆蓋浦北地區。費用合理售后完善,十余年實體公司更值得信賴。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
/*background-image: url(../img/91R58PIC3n2_1024.jpg);*/
}
#div1{
margin: auto;
border: 1px beige solid;
width: 512px;
text-align: right;
}
ul{
list-style-type: none;
list-style-image: url(../img/touxiang.png);
}
.box{
width: 400px;
height: 150px;
/*background-color: yellow;*/
border: 1px darkgray solid;
border-radius: 30px;
position: relative;
}
.box .touxiang{
width: 80px;
height: 80px;
background-image: url(../img/touxiang.png);
background-size: 100% 100%;
position: absolute;
left: 10px;
top: 10px;
}
.box .nicheng{
width: 80px;
height:25px ;
/*background-color: red;*/
position: absolute;
left: 10px;
top: 100px;
font-size: 12px;
text-align: center;
line-height: 25px;
}
.box .pinglun{
width: 290px;
height: 80px;
/*background-color: cyan;*/
position: absolute;
top: 10px;
right: 10px;
}
.box .shijian{
width: 200px;
height: 25px;
/*background-color: green;*/
position: absolute;
top: 100px;
left:100px;
}
</style>
<script>
window.onload=function(){
var oTxt = document.getElementById("txt");
var oBtn = document.getElementById("btn1");
var oUl1 = document.getElementById("ul1");
oBtn.onclick=function(){
var oBox = document.createElement("div");
oBox.className = "box";
//創建頭像
var oDiv = document.createElement("div");
oDiv.className = "touxiang";
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "nicheng";
oDiv.innerHTML = "指尖微涼*";
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "pinglun";
oDiv.innerHTML = oTxt.value;
oBox.appendChild(oDiv);
var oDiv = document.createElement("div");
oDiv.className = "shijian";
var oDate = new Date();
//oDate.getFullYear
oDiv.innerHTML ="評論時間 "+ oDate.getFullYear()+"年"+(oDate.getMonth()+1)+"月"+oDate.getDate()+"日"+"<a href='javascript:;'>刪除</a>";
oBox.appendChild(oDiv);
oUl1.appendChild(oBox);
/*oBox.insertBefore(oUl1,oDiv[0]);*/
var aA = oDiv.getElementsByTagName("a");
for(var i = 0;i<aA.length;i++)
{
aA[i].onclick=function(){
oDiv.removeChild(this.parentNode);
}
}
}
}
</script>
</script>
</head>
<body>
<h3 align="center">網易云熱評</h3>
<div id="div1" >
<textarea cols="70" rows="8" id="txt"></textarea><br />
<input type="button" value="評論" id="btn1" />
<ul id="ul1">
</ul>
</div>
</body>
</html>
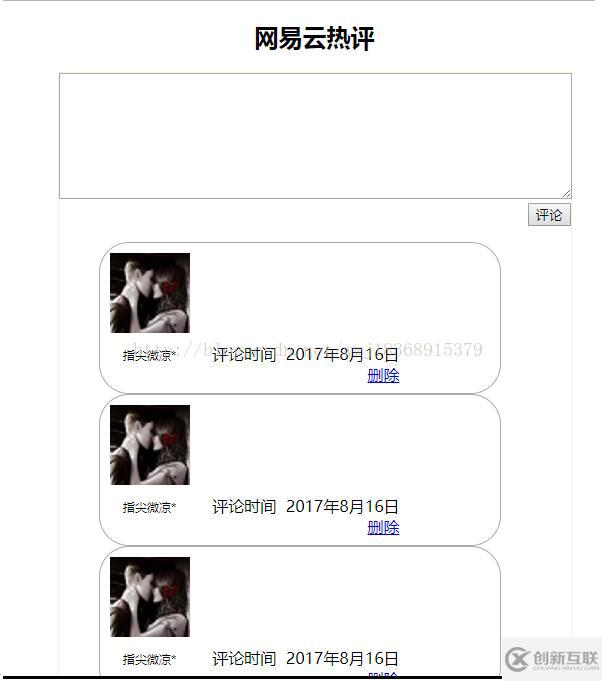
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
當前文章:JavaScript實現簡單評論功能
URL網址:http://www.2m8n56k.cn/article24/ijjcce.html
成都網站建設公司_創新互聯,為您提供網站收錄、網站內鏈、面包屑導航、ChatGPT、網站排名、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動網站建設的關鍵點有哪些? 2021-10-10
- 移動網站建設中有哪些陷阱 2016-08-22
- 移動網站建設要考慮哪些要素 2016-10-25
- 手機移動網站建設價格的其他因素有哪些? 2016-01-05
- 移動網站建設其實也有硬傷 怎樣做才能有效預防呢 2016-05-09
- 手機端移動網站建設需要注意哪些問題? 2022-10-20
- 移動網站建設方案 2022-06-20
- 扁平化風格對設計師的要求 2022-05-15
- ?進行移動網站建設有什么益處及重要性分析 2023-03-15
- 汕頭移動網站建設:做移動網站這些問題必須要引起注意! 2021-08-31
- 移動網站建設做好這幾點訪客會更喜歡! 2021-08-15
- 移動網站建設中存在的問題 2017-01-25